Dans tous les métiers il y a des idées reçues, également en ergonomie web ! Pour vous, nous avons décidé de passer en revue les 10 mythes les plus récurrents en matière d’ergonomie web. Après cela, vous n’aurez plus d’excuse pour les dire de nouveau…
1. La règle des 3 clics
On entend souvent lors des briefs et des projets que “l’information doit être accessible en 3 clics”. Cette “règle” souligne l’idée que sur internet tout doit aller vite et l’internaute doit pouvoir accéder rapidement au contenu qu’il cherche.
Mais pourquoi faut-il s’en méfier ?
Cette “règle” ne prend en compte que la complexité physique du clic et non la complexité mentale que peut représenter le parcours du visiteur. En effet, un site peut très facilement mener le visiteur vers une page donnée à l’aide de “call to actions” (CTAs ou boutons d’appels à l’action), de textes ou encore d’animations sans que pour autant le nombre de clics soit réduit.
Cela signifie donc qu’il vaut mieux se concentrer sur la construction d’un parcours clair au sein du site plutôt que sur un nombre de clics nécessaire pour atteindre une information donnée. Un mode de construction basé sur le nombre de clics pourrait, justement, complexifier la navigation sur le site internet.
Le plus de cette “règle” ?
Cette “règle des 3 clics”, force, tout de même, les concepteurs de site à prendre conscience du nombre de clics nécessaires pour atteindre les différentes informations du site ainsi que de la rapidité de navigation.
2. Les internautes sont idiots
Attention ce sont vos prospects, clients, partenaires ! Il ne faudrait pas tomber dans la solution facile et rejeter la faute sur l’autre… Sur le sujet, on retrouve deux tendances :
La tendance à sous-estimer ses visiteurs : On va alors construire un site ultra guidé, simplifié à l’extrême qui ne conviendra pas à tous. Par exemple, ce type de site ne conviendra pas à ceux qui ont besoin d’aller droit au but, qui n’ont pas de temps de se faire guider par un site simpliste.
La tendance à la surestimation des visiteurs : Cette idée va de paire avec la fameuse justification : “ils savent qu’il faut cliquer sur le logo pour revenir à la page d’accueil”. Mais attention, vous n’êtes pas l’internaute type, ni votre collègue, ni votre prospect… Tous les internautes sont différents, et il faut en tenir compte lors de la création de votre site internet.
En somme, il ne faut pas oublier que ce sont VOS internautes. La construction de personas pourra vous aider à définir de manière plus adaptée l’ergonomie de votre site en fonction des caractéristiques de vos clients types.
3. L’ergonomie et le design sont des ennemis jurés
Lors de discussions pour la création ou la refonte d’un site internet, on peut entendre des phrases telles que : “l’ergonomie tue le design” ou “le design ruine la qualité de l’ergonomie”.
Avant de commencer, précisons juste quelques termes. Nous avions vu dans le précédent article la différence entre l’UI et l’UX. Il existe encore une autre notion qui peut porter à confusion : l’ergonomie. Très proche de l’UX (expérience utilisateur), l’ergonomie est technique et scientifique, elle repose sur des sciences humaines (cognitives, physiologiques…) ou de l’ingénieur. Alors que l’UX repose sur l’émotion et prend en compte des aspects sociaux et comportementaux qui n’étaient pas pris en compte par l’ergonomie. Reprenons maintenant le cours de notre article…
L’ergonomie et le design sont des disciplines différentes, mais elles ne sont pas opposées pour autant. Ces deux disciplines s’enrichissent mutuellement pour améliorer la qualité générale du site internet.
Choisir entre une interface très simple d’utilisation et une interface particulièrement belle qui reflète la marque, c’est une décision stratégique. C’est pour cela que la majorité des projets web sont une alliance d’ergonomie et de design.
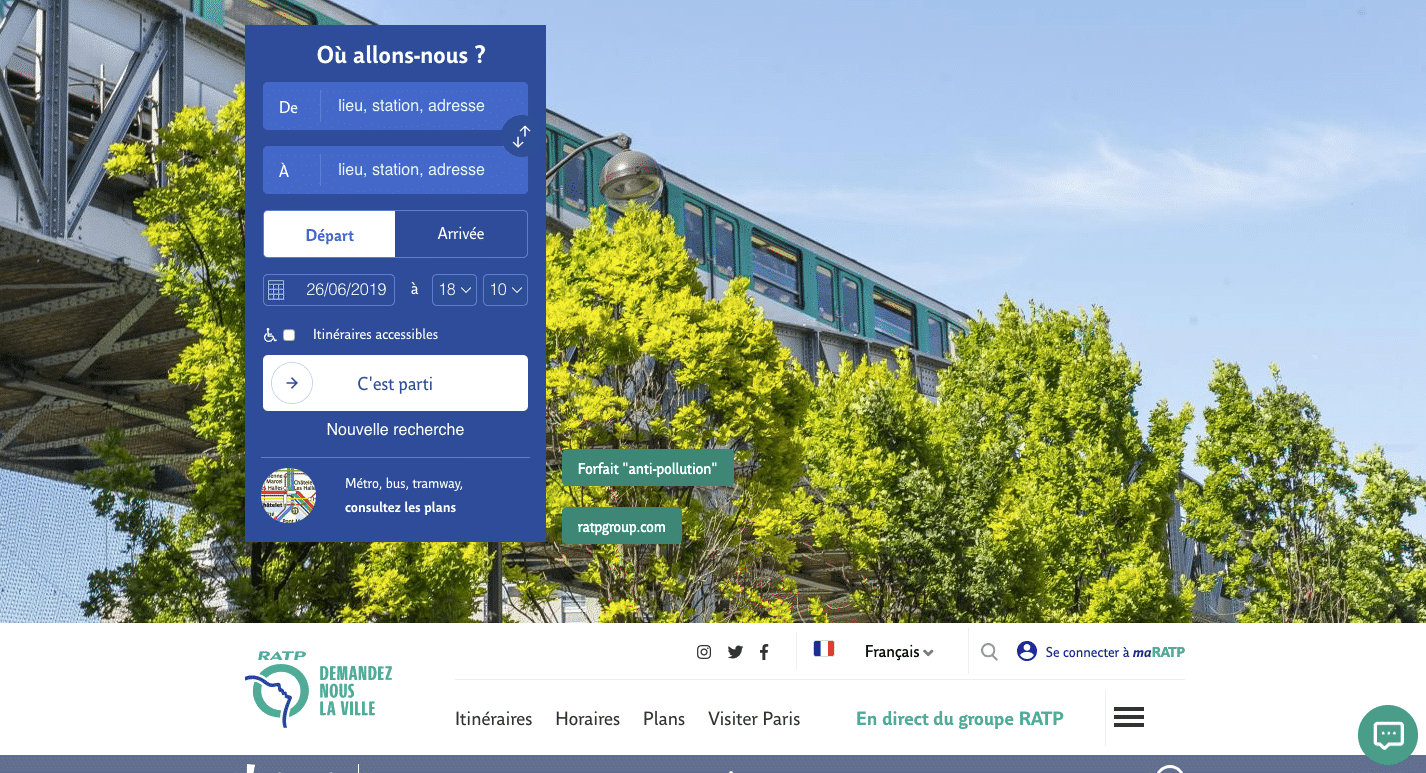
Par ailleurs, le choix peut s’imposer facilement à la vue du projet. Prenons l’exemple de Chanel et de la RATP. Les deux marques ne feront logiquement pas le même choix, et nous le comprenons.
Dans le cas de Chanel, la place laissée à la créativité et au design est plus importante par rapport à l’identité de la marque. En effet, dans le cas de projets complexes (place importante aux images, spécifications de conception, identité de marque forte, charte graphique etc.), il est souvent bon de laisser le designer exprimer sa créativité tout en laissant quelques point de contrôles ergonomiques, fixés en amont.

Dans le cas de la RATP, on comprend bien que l’ergonomie est un point central dans la construction du site. Le site est construit pour être simple d’utilisation et apporter rapidement les informations voulues au visiteur, l’esthétique est toujours importante mais passe au second plan.

Le design et l’ergonomie ne sont pas les mêmes métiers. Il est important de faire, en amont de tout travail de création et de design, une revue de tous les points importants à l’efficacité et l’efficience du site internet. N’oublions pas que l’essentiel, c’est que le site internet plaise à votre visiteur !
Un dernier petit point à garder en tête : l’ergonomie aime le design. En effet, l’ergonomie sans design n’est qu’une succession de carrés et de textes tous en noir et blanc. Une proposition graphique est souvent plus ergonomique que la maquette fonctionnelle initiale car le design facilite la visualisation. Comme le décrit plus en profondeur l’étude de Tractinsky, Katz et Ikar (1983), l’esthétique influence la perception de l’utilisabilité du site internet. Cette notion rejoint l’idée que l’on attribue des qualités positives aux gens beaux.
Si l’on devait résumer ce point, on dirait : un site ergonomique est une alliance entre beauté et utilisabilité.
4. Pas besoin de tester le comportement du visiteur, on a envoyé des questionnaires
Rien ne vaut un retour individuel, ni la visualisation du comportement du visiteur. En effet, même si les questionnaires et les sondages restent des moyens efficaces d’avoir un retour de la part de prospects ou de clients, ceux-ci restent imprécis.
Il est intéressant de réaliser une ou deux interviews avec des prospects pour avoir leurs retours à chaud sur l’ergonomie de votre site. Puis pour compléter cela, utiliser un outil tel que hotjar, qui vous permettra de visualiser plus en détail le parcours et le comportement de votre visiteur.
5. Faites-moi un site ergonomique
C’est comme une licorne. Cela n’existe pas. Désolé de vous l’apprendre… votre site sera peut être ergonomique pour un visiteur à un moment donné mais il ne le sera pas dans l’absolu. Tout ce que vous pouvez faire, c’est essayer d’appliquer au mieux les règles de base d’ergonomie. Vous pouvez par la suite appliquer à chaque objet ces règles simples pour rendre votre site le plus ergonomique possible.
Vous ne connaissez pas les règles de base de l’ergonomie ? C’est bien normal ! Nous vous préparons d’autres articles sur le thème pour vous aider sur ce point. Pour être tenu au courant de la sortie des nouveaux articles, inscrivez-vous à notre newsletter !
6. Les internautes lisent en F
F ou Z ou encore E… On entend de nombreuses versions différentes sur le parcours de lecture du visiteur. Il n’existe pas de consensus sur le sens de lecture, donc ne vous focalisez pas sur cela lors de votre construction de site internet.
En effet, c’est la structure de la page qui influence la lecture, et non le visiteur qui à un réflexe de lecture. Les animations, les visuels ont aussi un grand rôle à jouer.
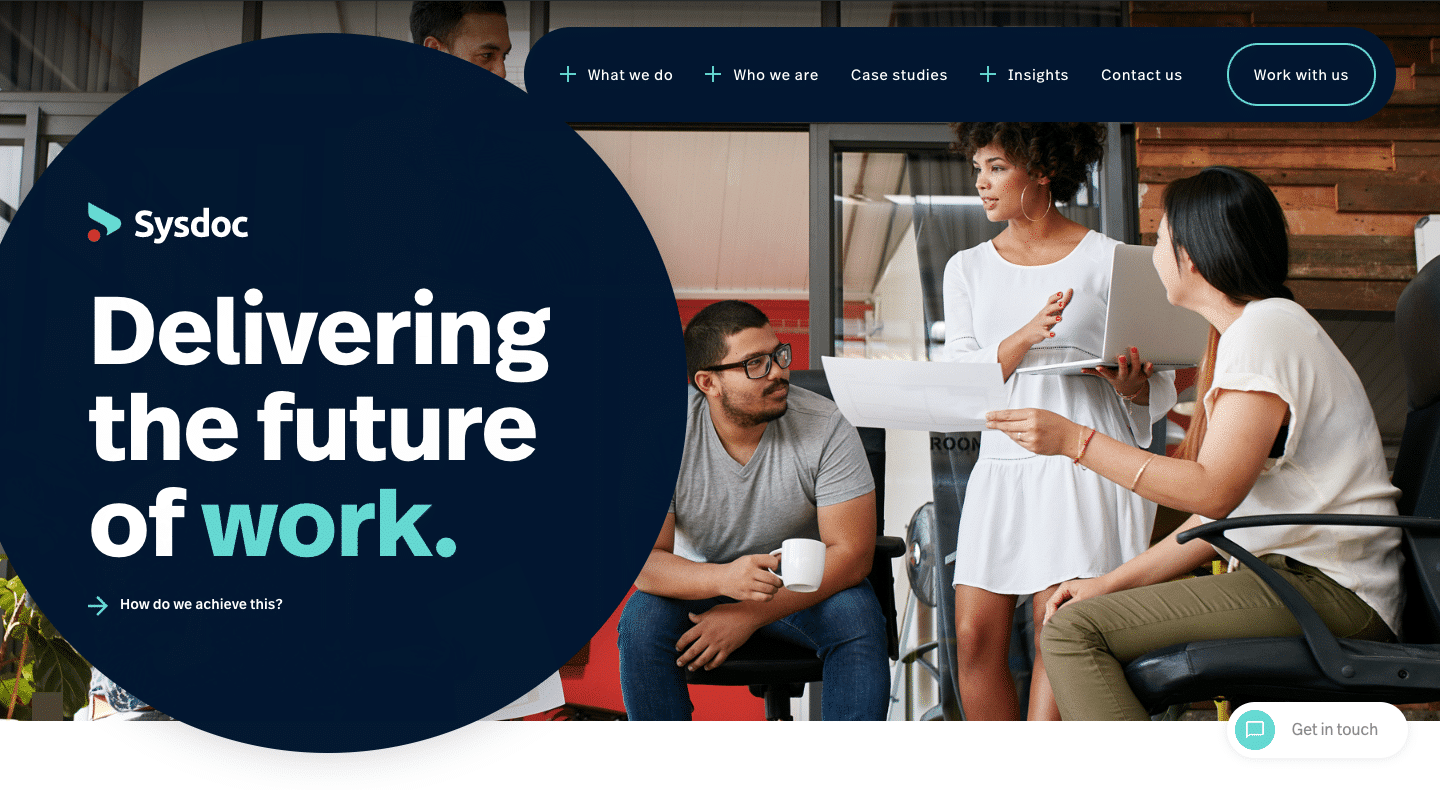
Prenons l’exemple du site de Sysdoc, ce qui va capter votre attention en premier sera soit le gros titre du site, soit la photo, soit la barre de navigation … moi c’était la photo, puis le titre bien-sûr… Et vous ?

Par contre, il y a bien quelque chose à prendre en compte pour la lisibilité de votre site : le sens de lecture. Pour les écritures occidentales, le conditionnement de lecture est de gauche à droite et de haut en bas. Il est important de ne pas casser ces réflexes de lecture dans votre construction du site ; respectez les phrases et les paragraphes. Prenez le temps de vérifier cela, plutôt que de vous aventurer sur les différentes lettres de l’alphabet !
7. L’ergonomie c’est juste du bon sens
Si l’ergonomie tenait simplement du bon sens, tous les sites internet seraient biens conçus. Est-ce le cas ? Pas vraiment…
Web designer, c’est un métier qui demande du sérieux et de réelles compétences telles que :
- centrer son travail sur l’utilisateur,
- connaître les principes de base de l’ergonomie et avoir vu de nombreuses interfaces,
- répéter et réfléchir : à force de répétition, les automatismes se forment,
- des expertises spécifiques : analyse d’activité, tests utilisateurs, etc.
L’idéal serait de faire en sorte que toutes les personnes qui vont travailler sur votre site internet, aient des notions d’ergonomie. Cela permettra à chacun de pouvoir contribuer positivement à la construction de ce dernier. Des formations ou bien la rédaction d’une charte en début de projet, peuvent permettre de garantir une approche cohérente de la construction du site.
8. On le fera en html 5, en ajax, etc.
Faire appel à une technologie ou une autre ne change rien à la qualité finale de votre site internet. Ne vous laissez pas impressionner par ces termes barbares, les différentes technologies offrent seulement certaines fonctionnalités particulières, qui apportent des facilités ou des difficultés. Dans tous les cas, les objectifs restent les mêmes et le but est de composer avec les spécificités de chaque technologie pour les atteindre au mieux.
9. Les internautes ne scrollent pas
On a tendance à croire que les visiteurs n’aiment pas scroller. En réalité, si le visiteur juge que le site peut répondre à ses besoins, il continuera à scroller !
Dans votre réflexion sur ce point, ne vous demandez pas si le visiteur est en capacité de scroller mais demandez vous si cela est nécessaire dans la construction de votre page.
Prenons les cas de deux pages différentes :
Une page de contenu : dans ce cas n’hésitez pas à exposer votre contenu, même si ce dernier est long sur une seule et même page. Pour un article long, la lecture est plus aisée sur une longue page que sur plusieurs petites. Il en vas de même dans le cas d’une multitude d’informations. Prenez par exemple la page du Monde, qui est longue à parcourir mais permet d’avoir toutes les actualités en une seule page.
Une page navigante ou transactionnelle : dans certains cas le scroll peut être avantageux et fonctionnel en permettant une meilleure comparaison entre les contenus. C’est souvent le cas pour les sites marchands, qui proposent de charger davantage de contenus sur la même page, pour continuer de scroller.
Capture d’écran du blog de l’entreprise lemonway
Pour conclure, avoir à scroller n’est pas un problème sur un site internet, cela se prête aussi bien à l’exploration de contenu, qu’à la découverte. Dans le cas de l’exploration, votre page sert de guide pour se rendre sur d’autres pages du site. Et dans le cas de la découverte, le contenu le plus intéressant vas être placé en haut de la page et les contenus placés sous le scroll ne seront qu’optionnels.
Cependant pour rebondir sur ce point, il est important que les éléments essentiels de votre page soient visibles en ouvrant la page. Le visiteur ne doit pas avoir à scroller pour trouver un sens à votre page internet. De même, ne coupez pas votre page sur du blanc… Indiquez à votre visiteur que la page continue !
10. Pour l’ergonomie, on verra à la fin
L’ergonomie est souvent vue comme la petite touche supplémentaire dans le projet (la petite poudre d’étoile) mais il se trouve qu’elle fait partie à part entière de celui-ci. Souvent considérée comme un luxe ou un gadget par les développeurs web, il faut néanmoins la considérer dès le début du projet !
Il peut être compliqué d’imposer la réflexion sur l’ergonomie comme première étape, car les habitudes et les priorités sont souvent différentes. Mais il est important de prendre en compte l’ergonomie à différentes étapes du projet et pas seulement à la fin.
En effet, à la fin, ce sera trop tard… il sera trop compliqué d’établir des changements et seuls des changements de surface pourront être faits comme la couleur, les libellés, etc. mais la structure ne pourra pas être modifiée (la magie n’existe pas…).
Pour résumer, prendre en compte l’ergonomie dès le début permet de construire pas à pas une structure agréable, intuitive et réellement pensée pour votre visiteur.
Afin de vous guider dans cette réflexion, vous pouvez partir de vos personas et lister ce que chacun va rechercher sur site et leurs principales actions. Cela vous permettra de créer des parcours types à optimiser en priorité.
Et voilà, vous avez démystifié les principales croyances infondées qui peuvent subsister sur l’UX design. Il en existe certainement d’autres, mais vous avez parcouru les principales.
Pour en savoir plus sur l’ergonomie web, nous vous conseillons l’ouvrage Ergonomie Web d’Amélie Boucher, d’où nous avons tirés ces 10 idées reçues.





