Créer un site web n’a jamais été aussi simple. De nombreuses offres sont disponibles en ligne : agence, indépendants, guides pour tout faire soi-même… Mais comment différencier un bon site d’un très bon site ? Comment s’assurer que les internautes y trouvent toutes les informations que vous souhaitez, sans être débordés ? Comment s’assurer qu’il les convertisse en clients ? Voici une dizaine de règles d’or à suivre si vous créez ou mettez à jour votre site internet : vous en suivez sans doute déjà, mais une mise à jour n’a jamais fait de mal !
1/ Veillez à l’architecture de l’information
Organisez bien votre site et hiérarchisez l’information pour le présenter aux visiteurs de la façon qui semble la plus naturelle possible. Appuyez vous pour ceci sur des personas de vos utilisateurs : quelles informations veulent-ils voir en premier ? De quoi ont-ils besoin ? Utilisez les conclusions que vous tirez de ces personas pour créer des catégories appropriées. Inspirez vous pour ceci des méthodes UX, qui replacent au cœur le parcours de leur utilisateur.
Les menus, dans ces cas-là, sont vos meilleurs alliés : ces aides à la navigation sont précieuses et leurs titres se doivent d’être pertinents, complémentaires (couvrant tout le site) et exclusifs (pour ne pas laisser de place à l’ambiguïté).
Exemple : Trello Business Class, l’offre Trello pour les entreprises. Ce site va droit au but, particulièrement pour ses clients professionnels : le long de la page, les fonctionnalités et avantages de la solution sont présentés clairement, sans chichis, et progressivement tout au long de la lecture.
Astuce bonus : N’hésitez pas à revoir cette architecture lors de moments-clés : pendant les soldes, ou sur certaines périodes de l’année, mettez en avant des contenus que vous savez les plus recherchés, pour maximiser votre taux de conversion.
2/ Faites de l’organisation visuelle votre meilleure alliée
Faites bien attention au design ! C’est votre meilleur allié pour faire passer sans mots des informations importantes. S’il devient trop lourd, la quantité d’information réelle peut différer de celle perçue : fonds, typographies, animations attirent l’œil et peuvent donner une impression « fouillis » à un site au contenu pourtant bien travaillé. Sliders, accordéons et informations (discrètes) au survol peuvent vous aider à faire passer des messages plus complexes.
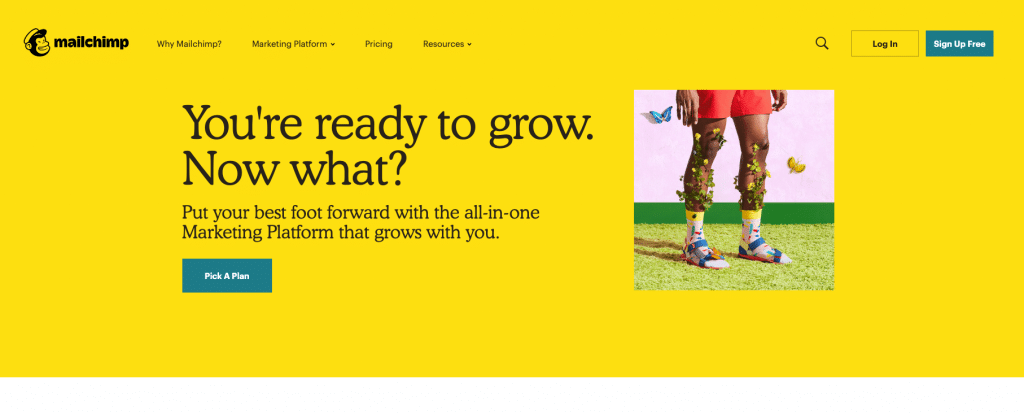
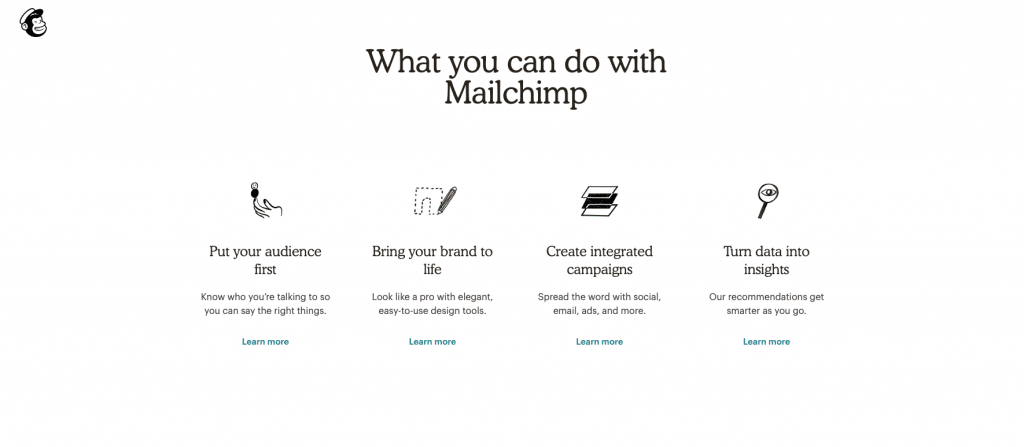
Exemple : Mailchimp, la simplicité à l’état pur. Le point fort de leur site ? Sur leur site, une animation rapide vous permet de voir à quel point il est simple d’utiliser Mailchimp, et, si d’autres pages expliquent plus en détail la solution, la première reste très sobre. L’effet, alors, est redoutable : on est laissé, à la lecture de cette première page, avec l’impression que la solution est très simple à utiliser (leur argument principal de vente) … sans qu’ils aient eu à l’écrire.
Envie d’aller plus loin sur l’optimisation visuelle de votre site web ? Nous vous avons préparé des fiches sur les règles d’or du design web s’appuyant sur la psychologie et les réflexes cognitifs !
3/ Restez cohérent tout au long du site
Cette règle paraît simple, et pourtant ! Plus de personnes prenant part au projet augmentent, plus le risque de s’emmêler les pinceaux est important. Utilisez les mêmes termes tout au long de l’expérience utilisateur et sur l’intégralité de votre site. Par exemple, dans le cadre d’un site e-commerce, un « panier » reste un « panier », et non pas un « caddie » … Le design, comme le contenu, doivent être des fils d’Ariane qui guident inconsciemment les internautes vers un point précis.
La tentation peut être grande, une fois qu’on a compris comment le faire, de mettre à jour votre site (trop) souvent, et de changer l’identité de celui-ci. Inspirez vous plutôt des géants de la tech, et faites de votre mise à jour de site un véritable événement… Qui arrive très rarement. Vos utilisateurs vous remercieront -trop de changements peuvent vraiment les désarçonner, et vous donner une image de marque volatile et indécise.
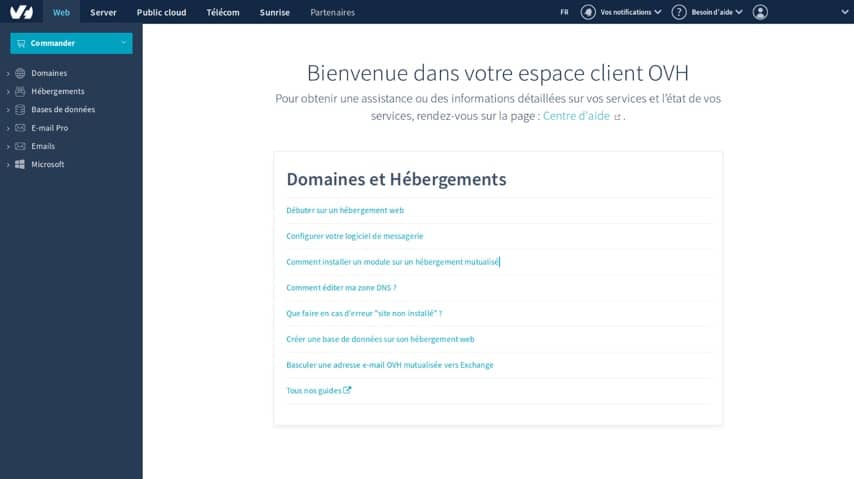
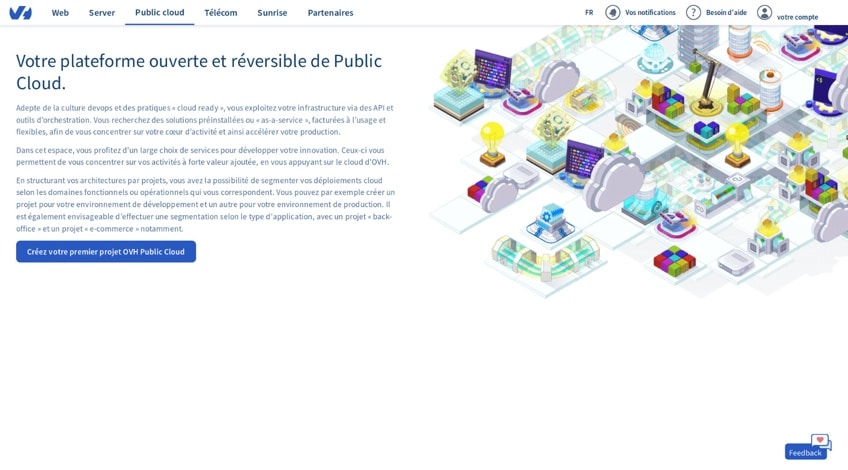
(Contre) exemple : OVH, la licorne française… aux développements hasardeux. Sans doute pressés de mettre en valeur leur nouvelle offre de Public Cloud, OVH propose désormais deux designs (et univers) complètement différents dans les interfaces de leurs clients. Manque de consistance graphique, disparition du menu de gestion à gauche… De beaux contre-exemples de développement !
4/ Écoutez vos utilisateurs… et leurs habitudes.
Internet regorge de conventions non dites, de règles invisibles que vos internautes ont intégré et attendent inconsciemment de votre site. Ne négligez pas ces habitudes, qui pourraient, si elles ne sont pas respectées, leur laisser une impression d’attentes non comblées.
Ces conventions, comme le moteur de recherche en haut de page, le menu à droite et les phrases soulignées en bleu pour signifier un lien peuvent évidemment être brisées, mais avec beaucoup de prudence et une équipe de graphistes ou designers pouvant s’y atteler. Raison de plus pour faire un tour sur le site des voisins, et des concurrents.
Ces efforts pourraient s’avérer vains si vous ne passez pas votre site à l’épreuve des tests utilisateurs. Organisez des moments de test et d’échange privilégiés pour vous assurer que les bonnes informations soient au bon endroit. Cela vous évitera des mauvaises surprises… Si vous n’avez pas le temps ou les moyens d’organiser des tests à intervalles réguliers, installez un outil de heatmap (i.e. zones de chaleur) sur votre site (Hotjar, par exemple) pour savoir en temps réel où cliquent vos utilisateurs.
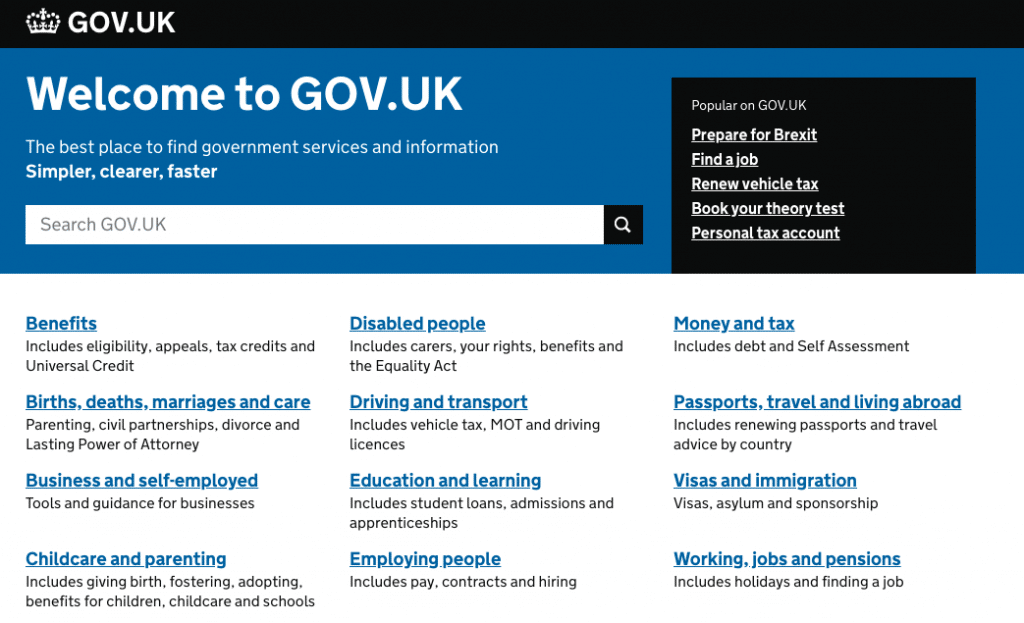
Exemple : gov.uk, le site gouvernemental que tout le monde prend en exemple. Que vous soyez particulier ou entreprise, le site du Gouvernement Anglais est d’un design très simple, reprenant tous les codes attendus d’un site. Sa navigation en est d’autant plus facile, et c’est devenu une interface très appréciée de ses (nombreux) utilisateurs.
5/ Informez tout au long de la navigation sans surcharger
Il est important de donner assez d’informations à vos utilisateurs tout au long de leur visite. Non seulement votre nom ou logo doivent être (presque) toujours présents, il est également recommandé d’informer les internautes en temps réel de leurs actions : navigation (breadcrumbs, aussi appelés « fil d’Ariane ») ou moments de décision importants (achat ou annulation par exemple).
Cela va sans dire que la description de vos produits ou services doit être au centre de vos efforts : peu importe vos attentions si vos utilisateurs ne comprennent pas ce que vous souhaitez leur proposer !
Exemple : Basecamp, un SaaS de gestion de projet inter-entreprises. Toute la phase d’onboarding de ce service est claire, et de nombreuses informations sont distillées tout au long du processus, de la création d’un compte jusqu’à la mise en place d’un premier projet, minimisant le risque de rebond.
6/ Choisissez bien vos mots
Le contenu est le cœur de votre site. Adaptez vos mots et votre ton à vos internautes et à leurs besoins. Ne cherchez pas à en dire trop, tout de suite. Préférez un contenu simple et lisible à quelque chose d’exhaustif et trop lourd. Dans un premier temps, écrémez votre contenu et assurez vous que les informations soient disponibles au bon moment. Partez du principe que chaque phrase doit ajouter de l’information au texte qui la précède : si vous avez l’impression que vous vous répétez, coupez !
N’hésitez pas, pour maintenir ce ton tout au long de vos interactions utilisateur à concevoir (et tester) un guide concernant l’ensemble des contenus de votre site, mais aussi de vos newsletters, emails et communications…
Exemple : Dropbox, où unifier du contenu est devenu une méthodologie à part entière. Dropbox est connu pour avoir lancé la méthodologie d’UX Writing, une application des grands préceptes du Design aux mots et à l’interaction utilisateurs. Leurs mots d’ordre : cohésion autour d’un ton bien affirmé, simplicité des interactions, continuité de l’expérience.
7/ Aidez vos utilisateurs et guidez-les
Le design et le contenu doivent avoir un but : amener vos internautes à bonne destination. Utilisez pour ceci CTAs, flèches et informations pour vous assurer qu’ils arrivent à bon port. Le principe d’affordance joue ici un rôle très fort : vous devez réussir à faire suggérer à vos internautes l’utilité de ce que vous proposez, pour créer une interaction qui soit intuitive. Ce conseil est un mélange (ou la conclusion directe) des précédents : hiérarchisez, informez, et redirigez si nécessaire vos utilisateurs.
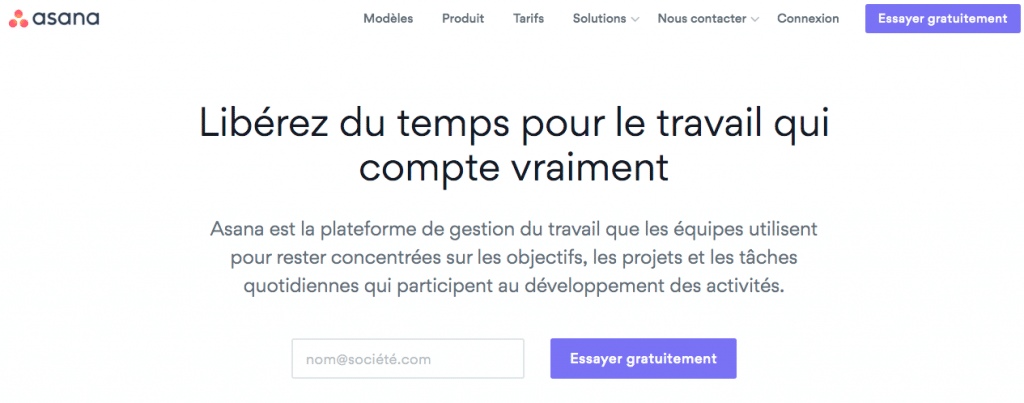
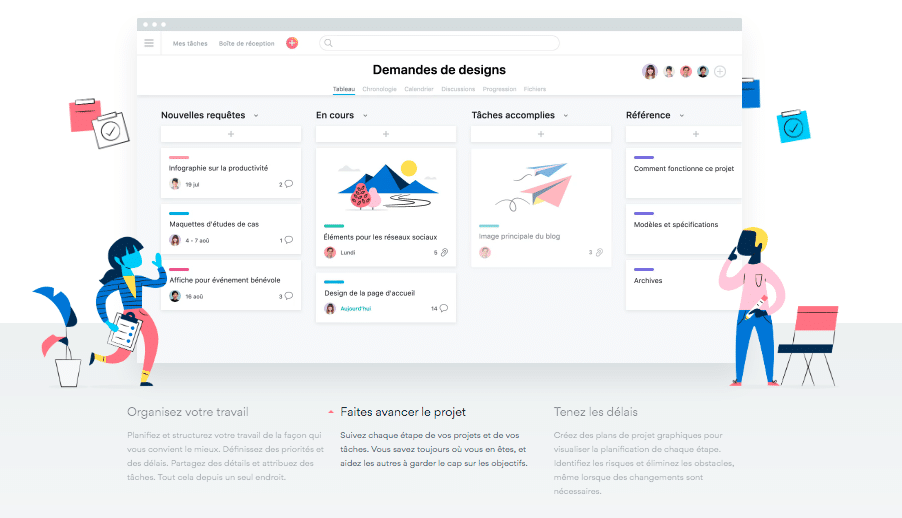
Exemple : Asana, le call to action facile. Cet outil d’organisation en entreprise a tout compris pour bien guider ses utilisateurs. Leurs CTAs sont très bien placés, et l’utilisateur est mené tout au long de la proposition de valeur, dans un bon mélange d’explication de l’outil et de stimulation de l’intérêt.
8 / Prévoyez (et réparez) les erreurs de vos utilisateurs
Vos internautes feront des erreurs, mais n’ont pas à en souffrir les conséquences. Pour les aider et en réduire l’impact, deux solutions :
Prévenir leurs erreurs avant qu’ils ne les commettent,
Leur offrir des façons de résoudre ces erreurs après qu’elles soient survenues.
Des exemples de prévention des erreurs font surtout légion en e-commerce : un bouton n’apparaît pas (ou n’est pas cliquable) tant que tous les champs n’ont pas été remplis, des pop-ups vous demandant si vous voulez vraiment abandonner votre panier d’achat, etc. : de bons exemples à retenir !
Si jamais l’erreur arrive malgré tout trouvez une façon encourageante de régler le problème pour faciliter la correction de ces erreurs. La clé réside souvent dans l’explication. Qu’est ce que vos utilisateurs n’ont pas compris ? Que manque-t-il à leur réponse ou interaction pour que tout soit correct ?
9/ Proposez avant tout un site rapide et fonctionnel
Un beau site, c’est très bien, mais un site fonctionnel, c’est quand même bien mieux. Evitez les actions en rollover ou en survol trop lourdes, les vidéos inarrêtables, les pop-ups invasifs et les bandes son impromptues. Ces interruptions polluent l’expérience de l’utilisateur et peuvent faire exploser le taux de rebond. Toutes vos animations doivent commencer avec une interaction, et, de manière générale, laissez à l’internaute la possibilité de revenir en arrière, ou de les arrêter. Rappelez vous qu’une des raisons principales qui fait quitter un site web est le temps de chargement !
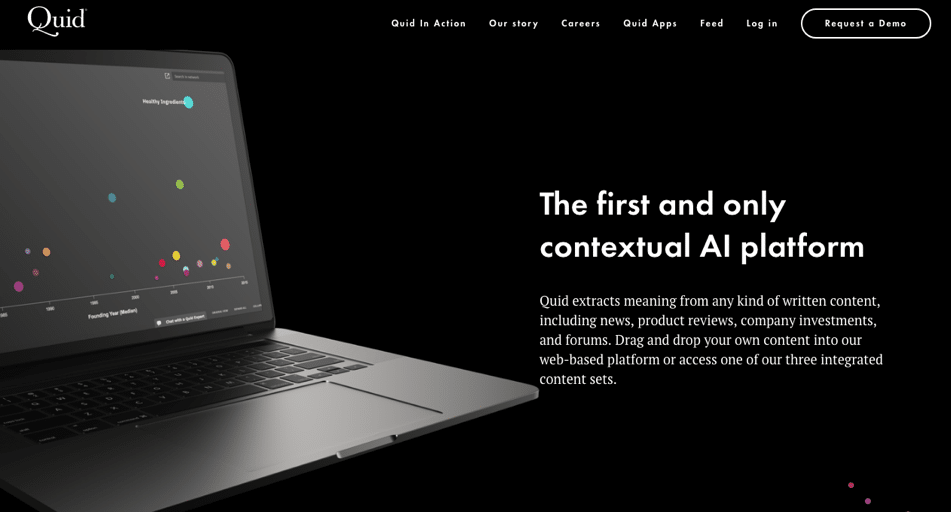
Exemple : Quid, la plateforme qui rendrait la big data presque simple. Le design de leur site web est simple, et met l’accent sur leur solution. Les animations sont très discrètes, et le site est léger : ils véhiculent ainsi, sans le dire, un sentiment de professionnalisme et de solidité plus que nécessaires dans cette industrie.
10/ Faites de votre site un espace accessible à tous et pensé, avant tout, pour ses utilisateurs
Physiquement comme technologiquement, votre site se doit d’être ajusté aux besoins et capacités de vos utilisateurs. Vous savez votre clientèle sérieuse et peu friande de fantaisies ? Evitez peut-être les animations et designs trop criards. De la même façon, répondez aux codes de votre industrie pour éviter de ne pas être pris aux sérieux.
Les utilisateurs recherchent avant tout un service fiable et un temps de chargement court. La fiabilité technique de votre service saura vous gagner des clients loyaux plus rapidement et facilement que n’importe quel design, aussi révolutionnaire soit-il. N’oubliez pas, après tout, que vous avez créé ce site… pour eux !
Exemple : Paypal, la référence du paiement en ligne. Ce service a su se tailler une part de lion dans le monde du paiement en ligne grâce, notamment, à plusieurs éléments : des sections de son site consacrées à ses différents types d’utilisateur, ajustées à leur besoin, du ton aux fonctionnalités (professionnels et particuliers) et une image globalement rassurante et solide.
Au travail ! Après avoir appliqué ces règles d’or, vos visiteurs ne devraient plus avoir de difficultés pour trouver la réponse à leurs interrogations.
Pour découvrir d’autres articles pour vous aider dans votre projet de refonte ou de création de site web sur notre blog !