Vous-êtes-vous déjà demandé pourquoi des sites comme Uber ou Airbnb sont si plaisants à utiliser ? Outre leur aspect, ce sont leurs fonctionnalités qui font souvent mouche : rassurantes, présentes pile quand vous commencez à y penser, à anticiper vos besoins à chaque étape de votre parcours.
Ce processus n’est pas le fruit du hasard : c’est le but de méthodologies bien particulières dont vous avez sans doute déjà entendu parler : l’expérience utilisateur (UX) ou l’interface utilisateur (UI).
UX et UI font partie des buzzwords du moment, que l’on peut avoir tendance à utiliser dans toutes les circonstances et, parfois en faisant quelques contresens. A la frontière des métiers du web, de la sociologie et des arts graphiques, on les rattache souvent au marketing, à l’ergonomie… Alors, comment s’en sortir, et définir exactement à quel concept faire appel pour son propre site ou blog ? Place à une petite définition.
1/ UX et UI : deux approches complémentaires
Ces nouvelles méthodes sont en réalité un agrégat de nombreuses disciplines et concepts préexistants, consacrées par l’industrie numérique sous le nom d’UX et UI design. Elles sont souvent confondues car celles et ceux qui l’appliquent tous les jours travaillent en étroite collaboration, mais sont en réalité assez distincts. En effet, ils interviennent à différents moments du « processus de design » d’un produit ou service.
Le design d’expérience utilisateur : un processus englobant
L’UX est une méthode englobante se concentrant sur le ressenti d’un utilisateur : à chaque étape de son parcours sur mon produit ou sur mon site, que perçoit-il ? Comment combler ses besoins et répondre à ses craintes ?
Cette méthode s’applique dès la conception fondamentale d’un produit, avant même de parler de son aspect. Un UX se pose toujours la question : « Comment répondre au mieux à ce problème ou besoin de mon utilisateur ? ».
La méthode UX est donc à la frontière entre sociologie et business, dont on retrouve les grandes composantes ici :
Recherche et cartographie des besoins utilisateurs :
À l’aide de benchmark ou en interviewant vos utilisateurs et clients, collectez leurs besoins et leurs attentes. Insistez sur leurs sentiments : que pensent-ils, veulent-ils, craignent-ils à chaque étape de leur parcours utilisateur ?
SOURCE ORIGINALE : BLOG.MYMUSHIN.COM
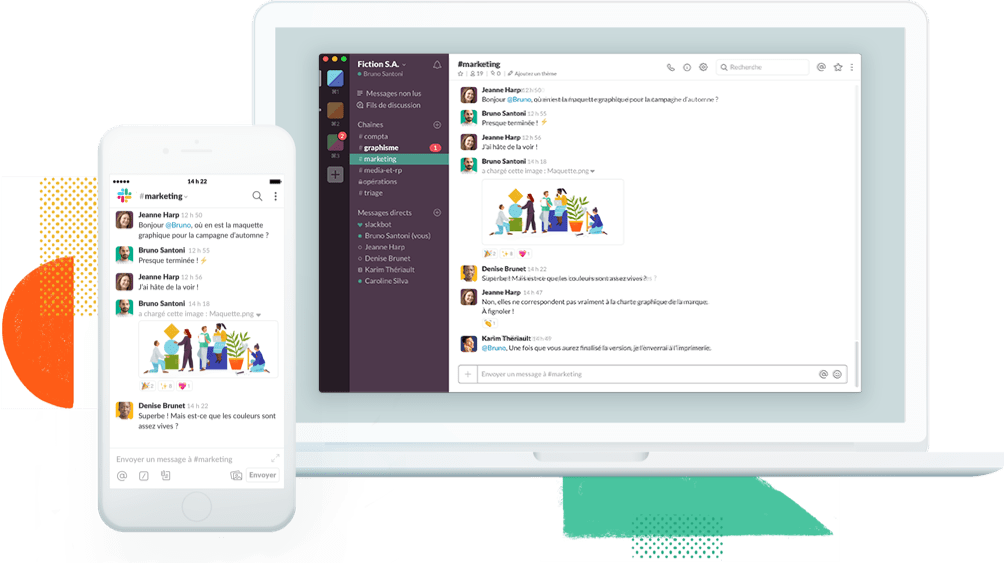
Ils l’ont fait : Slack, nouvel acteur incontournable du chat inter-entreprises
Slack est une application de communication collaborative lancée en 2014, au succès presque instantané. Une des raisons de son succès ? Elle a été créée en écoutant les besoins de ses utilisateurs et de ses (futurs) clients.
Slack était à l’origine, une application de chat pour joueurs en ligne. Elle répondait donc à leurs habitudes : des chaînes de conversation thématiques et une façon d’utiliser ce chat qui fasse de toutes les interactions un moment ludique. Outil d’abord utilisé en interne, il fut testé en beta auprès de quelques entreprises détenues par des amis des fondateurs.
De cette période d’interviews utilisateur est ressortie tellement de retours et suggestions d’amélioration, que quelques mois plus tard sortait Slack tel que nous le connaissons (à quelques mises à jour près).
Leur résultat ? Une entrée en bourse fracassante valorisant l’entreprise à 20 milliards de dollars, 10 millions d’utilisateurs actifs dont plus de 135 000 entreprises. De quoi donner envie d’appeler quelques clients…

Définition et architecture des fonctionnalités principales :
Prenez un crayon et des feuilles blanches ! A cette étape de l’UX, il s’agit de dessiner de façon rudimentaire les éléments essentiels à mettre en place et l’architecture de l’information en vous basant sur les attentes de vos utilisateurs, sous la forme de maquettes (ou wireframes).
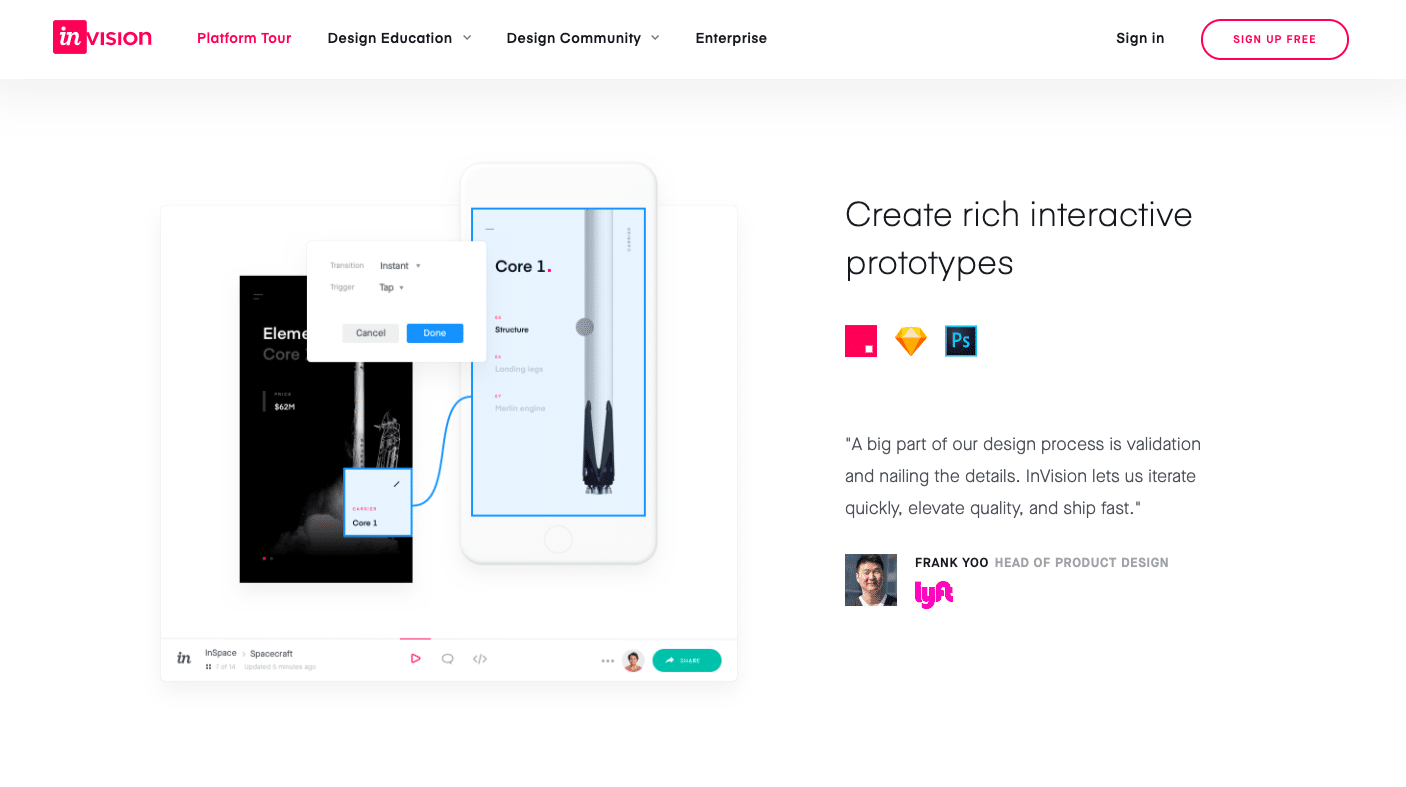
Ils l’ont fait : Invision, un cas d’école d’architecture de l’information pour leur cible professionnelle
Comme quoi, « les cordonniers sont les plus mal chaussés » ne semble pas s’appliquer en UX. Invision, logiciel utilisé pour mettre en place des maquettes de site web, sont souvent cités dans les meilleurs exemples de sites web BtoB.

Prototypage et tests utilisateurs :
Cette fois-ci, créez des écrans non fonctionnels pour les tester auprès de vos clients. Vous vous rendrez compte que certains éléments que vous pensiez essentiels se révèlent caduques, ou qu’au contraire, vous avez manqué un élément essentiel : écoutez-les, et utilisez leurs précieux retours pour affiner ces prototypes… et tester de nouveau.
On comprend alors que l’UX ne fait pas seulement réfléchir à l’aspect visuel du produit ou du site : il en est à la racine, aide à en définir les fonctionnalités cœur. Les UX de métier se retrouvent d’ailleurs souvent à coordonner les développeurs, participer aux discussions autour du contenu, voire aider à l’établissement d’une identité de marque forte. L’UX peut, grâce aux insights consommateur que vous allez récolter, vous aider à (re)définir votre modèle de revenus ou vous suggérer des pistes de développement…
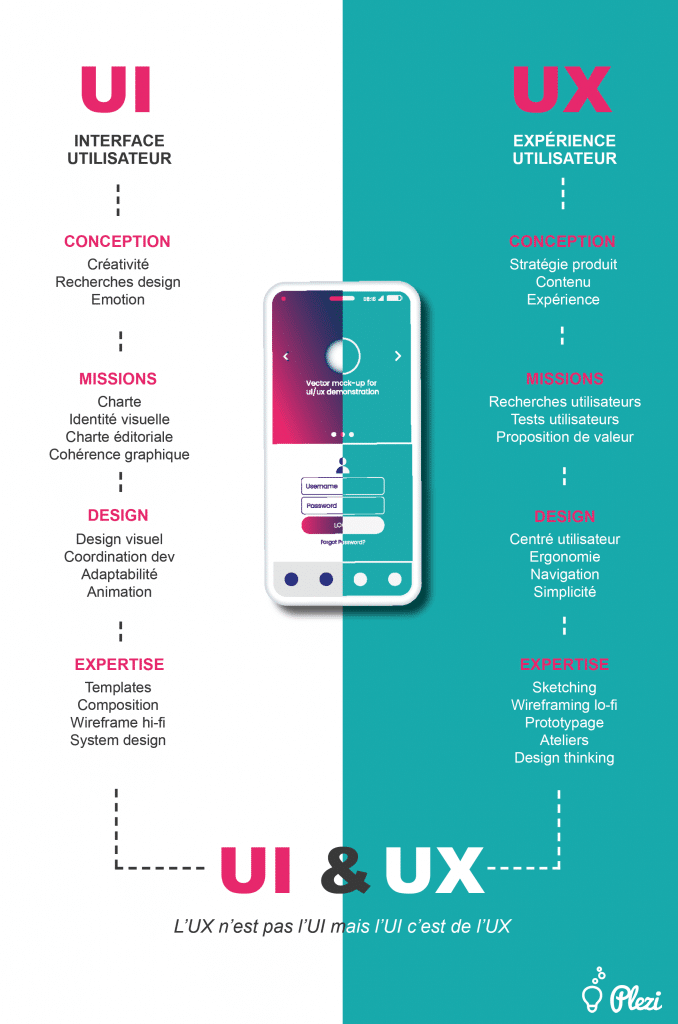
2/ Le design d’interface utilisateur, plus qu’un travail de graphiste
On a toujours tendance à confondre UX et UI, et c’est compréhensible : l’UI fait partie du processus d’UX, et les deux concepts s’entrelacent tout au long du processus de design. On retrouve d’ailleurs souvent les mêmes personnes endossant les deux rôles, et travaillant avec les mêmes outils, Sketch, Invision et la Suite Adobe en tête.
SOURCE ORIGINALE : WWW.UX-REPUBLIC.COM
L’UI, cependant, va au delà du design graphique. Son but est de s’assurer que tout l’aspect visuel réponde aux besoins soulevés par l’UX. L’interface doit alors être pensée sur des aspects certes visuels (typographie, ergonomie, couleurs, animation…) mais dans le but de provoquer une véritable émotion – et qui dit émotion, dit engagement.
3/ Les (grands) avantages d’une approche centrée utilisateur
Placer son utilisateur au centre, l’écouter, et ajuster son produit (ou site web) en fonction a de nombreux avantages qui font de l’UX une approche indispensable.
Avant même le développement, on peut tester l’impact de son produit ou site sur les personnes que l’on souhaite cibler : sur un laps de temps minime, et pour un budget réduit, on évite de grosses bourdes qui ne seraient apparues qu’après le site développé et lancé.
De plus, un site ergonomique, facile à utiliser et ajusté aux besoins entraîne des avantages non négligeables : augmentation du trafic web et de l’engagement (inscriptions, actions, souscription à votre newsletter, demande de catalogue…), augmentation du taux de conversion, donc des ventes, meilleure image de marque et satisfaction client… pour ne citer que ceux-ci.
Convaincus ? Je vous propose de vous laisser sur quelques chiffres :
- -50% : diminution moyenne du temps de développement d’un projet grâce à l’UX (source)
- 48% : pourcentage d’utilisateurs qui considèrent qu’un business sans bon site mobile ne se préoccupe pas d’eux (source) ;
- 2,6 milliards : montant (en dollars) perdus par les retailers à cause de temps de chargement trop longs sur leurs sites e-commerce (source) ;
- 17% : augmentation du taux d’engagement sur un bouton Google après un changement de deux mots (source) ;
- + 35% : augmentation des revenus d’ESPN après avoir engagé une refonte de leur site plus à l’écoute de leurs utilisateurs (source)
Ces concepts sont donc au croisement de plusieurs disciplines : communication visuelle, marketing, métiers du web, graphisme, sociologie, et pourraient vous aider à révolutionner la façon dont vous pensez votre business et votre site.
L’important, c’est de commencer par écouter, et bien cibler à qui on s’adresse. Qui sont vos utilisateurs, vos lecteurs, vos clients ? Ont-ils changé, voulez vous atteindre une nouvelle cible ? Parler à ses utilisateurs, et prendre leurs besoins pour enrichir votre solution, ou l’affiner : voilà le cœur d’une démarche UX.