Nous créons du contenu pour attirer les visiteurs vers notre site web et entrer en conversation avec eux. C’est même la base d’une stratégie d’inbound marketing. Sans contenu, point de salut !
Mais sommes-nous sûrs que nos contenus vont capter l’attention des internautes et les convertir ?
Bien sûr, nos contenus doivent répondre sur le fond aux problématiques de nos clients-cibles. Mais il est tout aussi essentiel qu’ils répondent sur la forme aux comportements de lecture en ligne.
Sinon, que va-t-il se passer ?
Si on ne comprend pas comment nos visiteurs lisent nos contenus en ligne, on risque de se heurter au syndrome Cendrillon. Même si notre contenu est pertinent, les internautes passeront à côté sans le remarquer.
Dans cet article, nous détaillons la façon dont les internautes lisent une page web. En prenant en compte les comportements de lecture sur le web, nous serons à même de donner le petit coup de baguette magique qui transformera un rendez-vous manqué en véritable conte de fée.
1. Le parcours des yeux sur une page
1.1 Comprendre le parcours de lecture grâce au eye-tracking
Aujourd’hui, une méthode comme le eye-tracking permet de comprendre les comportements de lecture en ligne.
A l’origine, des outils comme la technologie Tobii servaient surtout à analyser les comportements des consommateurs sur un lieu de vente. Depuis, les marques mobilisent des outils de eye-tracking pour étudier et améliorer l’expérience utilisateur d’un site web.
Concrètement, le eye-tracking consiste à enregistrer puis analyser les mouvements oculaires d’un individu à la lecture d’une page web.
Les résultats des études basées sur cette méthode offrent des indications importantes pour améliorer la rédaction web.
Les logiciels permettant de visualiser des heatmaps sur une page web (comme Hotjar) permettent aussi de mieux comprendre les parcours de navigation des utilisateurs. En effet, on obtient ainsi une connaissance plus précise des zones qui captent l’attention de l’internaute.
1.2 Une lecture non linéaire
La première conclusion de ces études, c’est que la lecture sur le web n’est pas linéaire.
Sur le web, seulement 10 à 20% des lecteurs adoptent une lecture totalement linéaire.
Le reste du temps, les lecteurs se contentent de parcourir le contenu en diagonale pour s’assurer de son intérêt et picorer quelques informations précises.
La lecture en ligne est saccadée. L’internaute ne lit pas le contenu mot à mot. Il se focalise successivement sur des groupes de mots. Il ignore les mots « vides » comme les conjonctions de coordination et de subordination (que, ou, dans…) pour glaner l’information essentielle.
S’il identifie un groupe de mots qui correspond à l’information qu’il recherche, il s’attardera alors sur la phrase ou le paragraphe en question.
1.3 F-Pattern et front loading
Le eye-tracking montre aussi que les internautes adoptent un schéma de lecture en forme de F.
Le F-Pattern signifie que l’attention du lecteur se concentre d’abord sur le coin supérieur gauche de l’écran. Ensuite, il ne lit que les premiers mots de chaque paragraphe et de moins en moins à mesure qu’il descend vers le bas de page.
Voici les implications qu’on peut en tirer pour optimiser notre rédaction web :
- concentrer les informations essentielles sur la partie en haut à gauche de la page ;
- structurer son texte en allant du plus important au moins important ;
- faire apparaître les mots-clés et informations les plus pertinentes au début des paragraphes et des rubriques.
Les yeux du lecteur fixent plus longuement le premier tiers d’un bloc textuel, qu’il s’agisse d’un titre, d’une accroche ou d’un paragraphe. C’est ce qu’on appelle le front loading. C’est donc à cet endroit qu’il faudra faire apparaître l’information-clé.
1.4 Titres : la taille compte !
Lorsqu’il y a une fracture visuelle entre deux éléments de texte, cela modifie le comportement du lecteur.
Par exemple, si nous faisons apparaître un titre en grand et en gras suivi d’un texte en caractères plus petits, l’attention du lecteur se fixe sur le titre. Il aura tendance à ignorer le texte qui suit en le considérant d’emblée comme moins important.
En revanche, lorsque nous intégrons à notre contenu des titres de petite taille, cela incite le lecteur à faire défiler la page et à maintenir son attention.
Ces éléments sur le comportement de lecture en ligne permettent de mieux appréhender le design d’une page web. Ils s’appliquent aux articles de blog et aux pages statiques d’un site. Ils constituent aussi une clé de compréhension sur la façon dont les internautes utilisent les pages de résultats des moteurs de recherche.
2. La lecture d’une page SERP
Les comportements de lecture en ligne ont aussi des implications en matière d’optimisation pour les moteurs de recherche. En comprenant comment les internautes interagissent avec une page SERP, nous obtenons aussi des indications sur la meilleure façon d’optimiser notre SEO.
2.1 Le triangle d’or
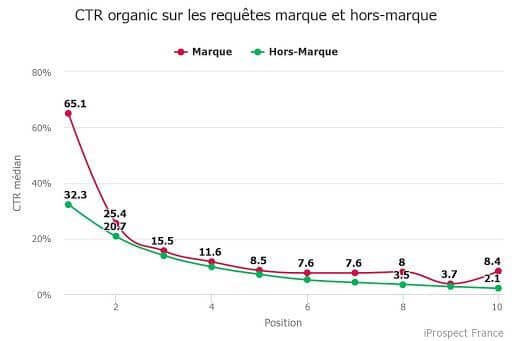
Selon une étude récente réalisée par IProspect, les 3 premiers résultats de la première page de recherche génèrent 68,5% des clics pour les requêtes hors marque.
Ce phénomène du « triangle d’or » s’explique par le F-Pattern. Les lecteurs ont tendance à privilégier les résultats de recherche situés en haut à gauche de la page.
Autre raison : la ligne de flottaison permet de visualiser les 3 premiers résultats sans avoir à scroller la page.
Aussi la visibilité est de 100% pour les résultats 1,2 et 3 puis elle décroît rapidement de 85% pour le résultat 4 à 20% pour le 10ème rang.
En comprenant le schéma en F et le front loading, nous pouvons aussi améliorer la façon dont nos contenus apparaissent dans les SERP. Si nous plaçons nos mots-clés dans le premier tiers de nos titres et de nos méta-descriptions, nous aurons plus de chances de capter l’attention du lecteur.
2.2 La recherche universelle
Le phénomène du triangle d’or s’applique bien à une SERP « classique ». Mais les résultats de « recherche universelle » offrent des conclusions légèrement différentes.
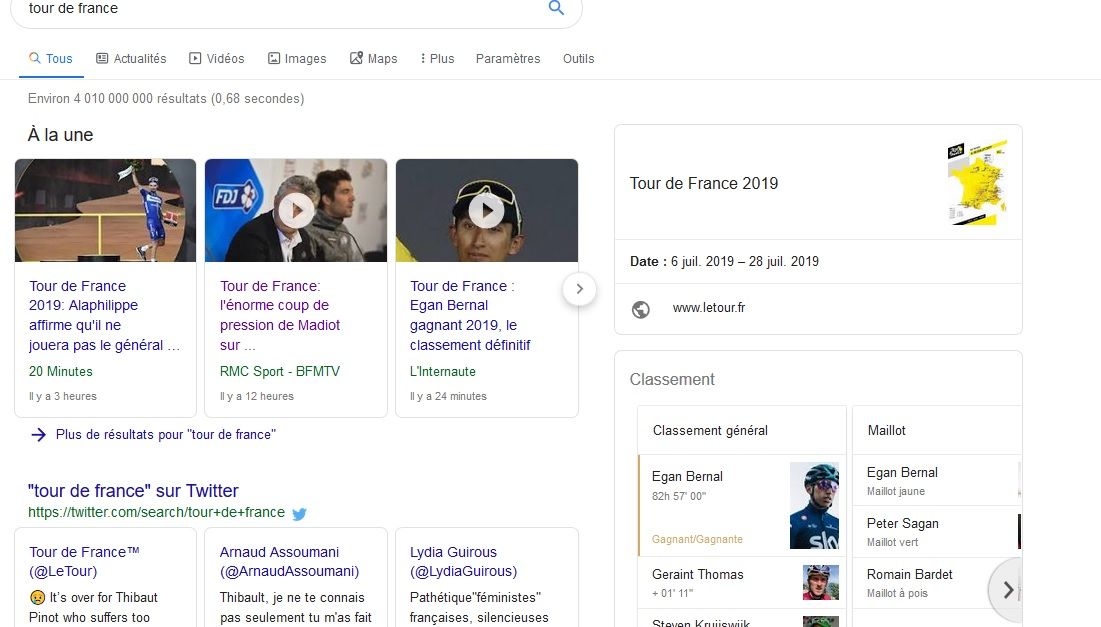
La « recherche universelle » est une fonctionnalité proposée par Google. Elle consiste à présenter à l’internaute des résultats de recherche sur des supports différents. Du texte mais aussi des images, des vidéos, des actualités, des Maps, des entrées Google Shopping…
Par exemple, si on fait une recherche avec la requête “tour de France”; Google propose des actualités, des tweets, des vidéos, le classement de l’épreuve, …
Dans le cadre d’une recherche universelle, le comportement de lecture s’éloigne du F-Pattern. Le balayage visuel ne se fait plus de haut en bas mais par blocs. L’insertion d’éléments multimédia aura tendance à déplacer le triangle d’or vers le bas.
Pour bien se positionner dans les résultats de recherche universelle, la solution consiste à varier ses supports. Outre le texte, la production de contenus visuels, vidéo ou d’articles en lien avec l’actualité renforcera la visibilité.
3. Lecture en ligne et publicité
Le comportement de lecture sur le web a aussi une influence sur la façon d’intégrer des bannières publicitaires sur un site.
3.1 Les critères d’une bonne bannière
Le eye-tracking montre que les bannières les plus simples sont aussi les plus efficaces. Le lecteur a tendance à se focaliser davantage sur une publicité en simple texte que sur une publicité en image (avec une visibilité de 0,96% contre 0,49%). De même, les bannières statiques sont plus efficaces que les bannières animées (0,88% contre 0,45%).
Au niveau des formats, les bannières en habillage de site sont plus regardées (16,10%) que les bannières horizontales (3,20%) ou les cadres (0,60%).
Enfin, la position influence aussi l’attention du lecteur. Une bannière située en haut de page capte mieux l’attention qu’une bannière située plus bas.
3.2 Les liens sponsorisés
Dans le cadre d’une stratégie d’inbound marketing, on peut aussi utiliser le SEA pour booster ses publications ou gagner en visibilité.
Nous avons déjà évoqué le comportement de lecture sur les SERP. Mais qu’en est-il des liens sponsorisés Google ?
Les liens sponsorisés sur Google portent la mention “Annonce” et apparaissent au-dessus et/ou à droite des résultats naturels.
Là aussi, on remarque que les liens les plus proches des résultats naturels ont la meilleure visibilité. Le lien qui bénéficie de la meilleure visibilité est celui qui est placé juste au-dessus du premier résultat de recherche naturel.
Pour les liens sponsorisés situés à droite de la page, ce sont les premiers, situés au-dessus de la ligne de flottaison, qui jouissent d’une position préférentielle.
3.3 Les bannières au sein d’un contenu éditorial
Une bannière publicitaire a plus de chances de capter l’attention du lecteur si elle s’intègre harmonieusement dans le design du site. C’est le principe du native advertising.
En fondant la publicité dans le graphisme du site, elle apparaît comme un élément naturel. En la plaçant en haut à gauche de la page, à côté ou au-dessus du contenu éditorial, on optimise l’efficacité de notre annonce.
Les formulaires ont un impact important sur la génération de leads. Il suffit parfois d’un changement, en apparence bénin, pour influer positivement ou négativement sur le taux de conversion.
Dans cet article, nous avons détaillé les meilleures pratiques à ce jour. Mais, comme on l’a vu à propos de la longueur des formulaires, rien n’est figé. Certaines règles communément admises peuvent être remises en cause.
Aussi, en matière de formulaires, mieux vaut tester par soi-même différentes variantes de forme, de design, de contenus et comparer les résultats.