C’est l’été, le moment que l’on choisit tous pour viser notre “poids idéal”. Ces quelques octets en trop qui nous empêchent de faire les beaux sur les p(l)ages bien remplies de Google… Et pour résister aux différentes vagues de chaud de l’algorithme Google, nous avons tout intérêt à nous mettre au régime afin d’optimiser le chargement de nos pages web.
Dans cet article, nous aborderons :
- Pourquoi optimiser le chargement de ses pages web ?
- Quels outils pour analyser sa webperf ?
- Comment réduire son temps de chargement ?
1. Comment le temps de chargement de nos pages impacte notre business
Le temps de chargement influence directement notre taux de rebond, c’est à dire le nombre de personne qui reste sur notre site comparé au nombre de personnes qui repartent directement. Il peut également faire chuter notre taux de conversion.
Cela va même plus loin pour les sites dits de ecommerce pour qui cela a un impact direct sur leur chiffre d’affaires :
- Quand le temps de chargement d’Amazon augmente de 100 ms, soit 0.1 seconde, c’est une perte de 1% des ventes, ce qui aurait représenté en 2016 une perte de 1.360 milliards d’euros.
- Quand Shopzilla passe son temps de chargement de 7 à 2 secondes, c’est un gain de 7 à 12% de chiffre d’affaires en plus.
Depuis mars 2018, Google a lancé son algorithme “mobile index first”. En bon français, cela veut dire que le critère principal de bon référencement naturel est lié à notre capacité à répondre aux requêtes des internautes sur mobile. Qui dit mobile dit augmentation de l’importance du poids des pages.
Par ailleurs, plus les pages seront lentes, plus notre budget de “crawl” par les robots des moteurs de recherche sera réduit. En termes plus simples, Google essaie d’optimiser son temps passé à indexer l’ensemble de nos pages. Des pages lentes sont donc un frein à l’indexation par les moteurs de recherche.
Pour suivre les différentes mises à jour de Google, nous avons gardé cette page de Moz en favori. Et pour finir, si l’on fait des campagnes payantes sur Google (Adwords) ou Facebook ads, il faut savoir que le temps de chargement des pages est un critère de qualité. En d’autres mots : si nos pages se chargent lentement, on est moins performant et/ou on paie plus.
2. Analyser le chargement de son site web : la pesée
Avant de nous lancer tête baissée dans une refonte de site web, et si nous utilisions des outils pour faire un bilan sur le temps de chargement de notre site internet ? Gratuits ou payants, ils sont essentiels pour définir nos actions prioritaires.
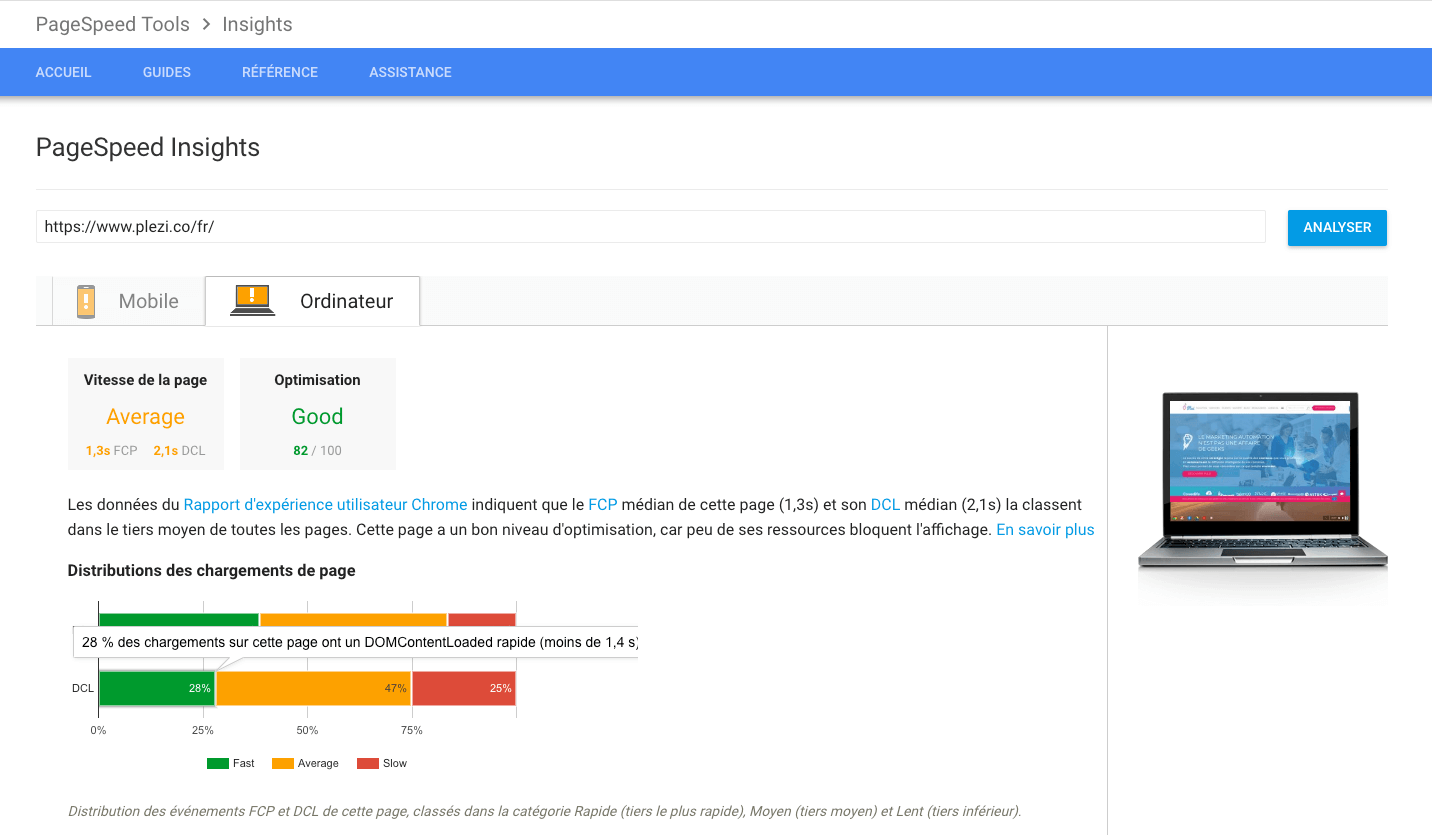
A. PageSpeed Insights de Google
Autrefois appelé Google Page Speed, l’outil de Google permet d’avoir une note sur 100 de nos pages web à la fois en termes de temps de chargement que d’optimisation de l’affichage (User Experience). Bien qu’il nous affiche quelques données sur le poids de la page, le nombre de requête et les optimisations possibles, l’affichage reste rudimentaire et peu actionnable. Pour cela, il serait bon de compléter notre étude avec d’autres outils.
B. GT Metrix
L’avantage de GT Metrix réside dans sa capacité à nous donner des conseils simples et priorisables. L’onglet Waterfall permet également de visualiser simplement les éléments chargés milliseconde après milliseconde. On peut voir simplement le nombre de requête et le poids de la page ainsi que les notes yslow.
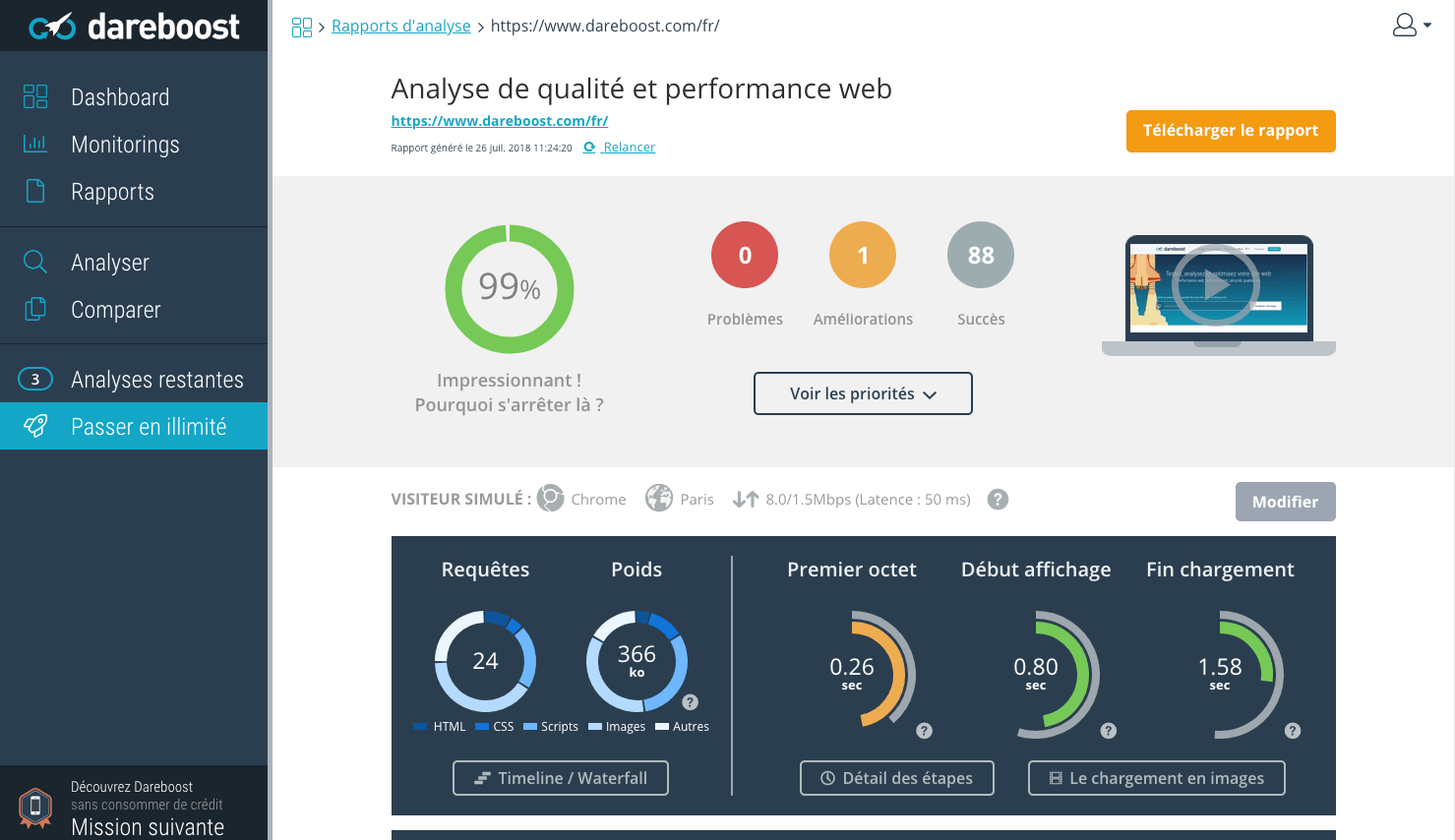
C. Dareboost
Dareboost est sans aucun doute notre outil d’analyse préféré, et en plus il est français ! Il permet de voir en un coup d’oeil le chargement du premier octet, le temps nécessaire au début d’affichage de la page internet, et le temps pour charger complètement la page.
Le plus important est le début d’affichage, puisque celui-ci doit être sous les deux secondes. Si ce n’est pas le cas, nous risquons de voir grimper notre taux de rebond.
Et Dareboost ne s’arrête pas aux statistiques, il nous donne tous les conseils pour optimiser notre page en détails. Très techniques, ces conseils permettent au marketeur de directement envoyer à la personne en charge du site internet la méthodologie à appliquer.

Voilà, nous avons fait le test de la pesée et on a une vision claire des améliorations à apporter à son site internet. Comme on dit, il n’y a plus qu’à !
Attention cependant à ne pas faire une fixette sur certains points et prendre du recul sur nos objectifs business ! Certaines choses sont primordiales quand d’autres le sont moins. Voilà pourquoi on va voir ensemble ce que l’on peut enclencher comme leviers d’actions sans impacter notre business.

3. Les priorités pour réduire le temps de chargement d’une page Internet
3.1 Utiliser un compresseur d’image
Sauf lorsque l’on est photographe, il y a peu d’intérêt à ne pas compresser ses images pour le web. Compresser une image pour le web consiste à supprimer toutes les données inutiles, pour un même rendu visuel. Les résultats sont surprenants puisque l’on peut gagner jusqu’à 95% du poids de l’image. Les gains moyens se situent entre 60 et 70%.
L’utilité pour un site web est énorme puisque les images constituent souvent la majorité du poids de la page. Par ailleurs, compresser ses images devrait être une routine du marketeur : pour les landing pages, pour les emailings, pour les réseaux sociaux.
La bonne pratique : ne jamais dépasser 1900 pixels de largeur pour une image devant aller sur le web et la passer ensuite dans un outil de compression. Les outils gratuits sont légions comme Compressor ou TinyPNG.
Cependant si nos images sont déjà toutes chargées dans votre WordPress, on conseille fortement l’application Imagify qui permet pour une modique somme de 10€ d’optimiser 1Go de photos. Il est également possible d’utiliser leur version gratuite pour de petits volumes d’images par mois.
3.2 Réduire le nombre d’extensions sur notre CMS
Que l’on soit sur WordPres, Joomla ou autres CMS, les extensions (ces applications que l’on vient greffer dans le CMS) permettent d’ajouter simplement des fonctionnalités à notre site web.
Le risque ? Faire de notre site une usine à gaz avec de nombreuses requêtes ajoutées sur nos pages.
Par exemple chez Plezi, nous avions une barre de partage sur les réseaux sociaux ajoutées avec le plugin Sumome : certes leur tchat nous est très utile pour renseigner les prospects, mais la barre de partage sur les réseaux sociaux augmentait de 2 secondes le temps de chargement de la page. Nous l’avons donc supprimée, celle-ci étant par ailleurs peu utilisée et venait même polluer la lecture de nos pages sur certaines résolutions.
D’autres plugins WordPress permettent souvent de faire rapidement des choses qui nécessitent la modification d’un fichier du site. Cependant cela peut pénaliser notre webperf comme par exemple les outils de gestion d’un code de suivi Google Analytics. Le code Google Analytics peut tout à fait être installé via un thème ou directement dans le fichier “header” de WordPress.
Pour traiter les extensions chez Plezi, nous les avons répertoriées dans un tableur et priorisé en fonction de leur utilité et criticité. Nous utilisons la même méthode pour tous les outils que nous utilisons. Par exemple la régie publicitaire Adroll ralentissait parfois nos pages de manière assez impressionnante et nous rapportait très peu de résultats : nous l’avons supprimée. Google Analytics ou le code de tracking de Plezi sont primordiaux dans notre stratégie marketing, il nous serait impensable de les supprimer. La performance web nous permet de prendre du recul sur ce qui est important.
3.3. Utiliser un plugin de cache sur WordPress
Le plugin de cache est l’outil indispensable si nous souhaitons voir tous les voyants au vert dans nos audits vus en début d’article. Compression Gzip, minification des fichiers CSS et JavaScript, mise en cache pour le navigateur, … Ces plugins permettent de faire simplement des optimisations qui demanderaient à un développeur une refonte des pages.
Les développeurs lyonnais créateurs du plugin d’optimisation des images ont également créé un plugin de cache : WP rocket. Sinon, nous avons aussi WP Super Cache en gratuit, mais moins facile à configurer.
3.4 Optimiser le temps de réponse du serveur
Nous aurons beau optimiser au maximum nos pages, si notre site tourne sur un hébergement mutualisé à bas prix, il y a de fortes chances que les performances ne soient pas au rendez-vous. Pour optimiser nos performances côté serveur, il s’agit de traiter de potentielles lenteurs mysql et php par exemple… Autant dire que cela ne relève pas des compétences marketing. Pour nous aider, on peut se fier à ce benchmark afin de comparer les différentes offres disponibles. Sans pour autant parler de migration de site, passer à une offre supérieure ou utiliser un CDN peut être pertinent et bien suffisant.
3.5 Ne pas surcharger les pages et améliorer l’UX
La dernière action consiste à utiliser un outil comme Hotjar pour analyser comment les visiteurs interagissent avec nos pages. On se rendra vite compte que certains éléments des pages sont inutiles et surchargent la page inutilement. Il n’y a plus qu’à épurer la page pour gagner en poids.
Par exemple, ajouter un formulaire d’abonnement à notre newsletter n’est pas forcément utile sur chaque page. Comprendre comment nos visiteurs interagissent avec nos pages permet de leur apporter le bon contenu au bon moment.
La mise en place de toutes ces actions devrait nous permettre de gagner de précieuses secondes que Google appréciera lorsqu’il s’agira d’indexer nos contenus. Et si ces actions ne sont pas possibles et que vos performances restent mauvaises, il serait peut être temps d’envisager une refonte de site web.