Au bout de quelques années avec le même site d’entreprise, il est normal d’avoir envie d’un peu de changement. Le marché change, vos offres et vos clients aussi : tout doit suivre ! Seulement, on le sait, faire une refonte de site internet est souvent tout en bas de l’immense liste de tâches du quotidien. Parent pauvre des plannings, pourtant essentiel à votre développement, il y a de quoi s’arracher les cheveux lorsqu’on voit s’enchaîner les phases de préparation, de design, de nouvelles fonctionnalités, de contact avec les prestataires…
Chez Plezi, on a décidé de faire autrement, et de s’essayer à de nouvelles techniques de gestion de projet et de développement pour sortir notre nouveau site en 3 mois. Alors, possible ? Nous avons partagé notre retour d’expérience avec vous lors du Plezi Day.
Nos facteurs de succès
Nous rencontrions, chez Plezi, quelques petites frustrations avec notre ancien site. Notre usage était bridé notamment lorsque nous voulions poster de nouveaux articles ou ajouter de nouvelles pages et il était temps de passer à autre chose. Notre levée de fonds était en cours et nous voulions aussi marquer la date : il fallait faire peau neuve !
Nous avons voulu faire différemment et nous détacher d’une approche de refonte traditionnelle. Si le projet idéal demande de longues phases d’audit client et contenu, puis de restructuration de la navigation, de mise en place de nouveaux blocs de contenu et de design puis (enfin !) de lancement, ces conditions de laboratoire sont rarement atteignables. Nous avons donc choisi de penser le projet en mode “MVP” (minimum viable project) et de lancer une version du site qui soit plus limitée, mais fonctionnelle et d’ajouter petit à petit les pages et contenus que nous souhaitions dans d’autres itérations, en test and learn.
Nous étions, pour ce projet, épaulés par Daniel Roch de l’agence SEOMix et Bernard Gazzera du Big Studio. Outre la qualité des membres de l’équipe, c’est notre capacité à échanger qui a fait toute la différence. Nous avons privilégié les emails, des calls fréquents et un échange directement sur les documents concernés via GoogleDrive pour un maximum de réactivité. Nous avons aplati un maximum nos communications et privilégier un ensemble de petits contacts fluides plutôt que de lourdes réunions qui nous auraient trop ralenti.
Nos grandes étapes de travail
Notre équipe de choc mobilisée et notre façon de travailler détaillée, il n’y avait plus qu’à se retrousser les manches. Voici, dans la vraie vie, ce à quoi a ressemblé notre calendrier :
- cahier des charges -> juin
- création de l’identité visuelle -> juin à août
- création du contenu et des mockups des pages -> juin à juillet
- nettoyage technique -> juillet
- réalisation des maquettes du site -> juillet à août
- intégration des pages dans WordPress -> août à septembre
- optimisation technique -> août à septembre
- diffusion de notre nouvelle charte -> depuis septembre 2012.
Nous en reparlerons dans nos enseignements, mais entamer ce chantier en été, période réputée plus calme n’a en réalité pas beaucoup joué en notre faveur. Délais plus longs avec les prestataires, équipe plus fragmentée en raison des congés… Raison de plus pour casser le mythe voulant que la refonte d’un site ne puisse et doive se faire uniquement lorsque les équipes n’ont “rien à faire” !
Cahier des charges
La mise en place du cahier des charges fut un vrai moment fondamental pour la suite du projet. Lister tout ce que nous voulions -et aimions- nous a aussi permis de découvrir ce que nous n’aimions pas, ce qui a guidé non seulement notre conception technique, mais aussi visuelle. Nous avons, dès cette étape, notamment éliminé le “flat design” qui ne nous attirait pas. Curieux ? Découvrez notre modèle de cahier des charges.
Identité graphique
La phase de création de l’identité graphique est ce qui nous a pris le plus de temps La refonte de site entraîne immanquablement de nombreuses discussions d’identité graphique, de logos, de couleurs… Ces “détails” sont en réalité intimement liés à beaucoup de questions de navigation ou de contenu et méritent d’être posés très en amont de votre refonte. Une approche growth driven design nous permettra, en théorie, de mieux prévoir ces changements dans le futur. Mais cette première mise en place fut nécessairement plus longue !
Installation du site web (et dette technique…)
Ah, la dette technique ! On a le plaisir de ne connaître ce terme que lorsqu’il est déjà trop tard. Chaque décision prise dans la première conception de votre site, vos premiers choix qui vous semblaient, sur le moment, anodins reviennent vous hanter pour la V2. Mais pas d’inquiétude à avoir. Il faut simplement savoir que ces choix ont leur importance et que se faire conseiller dès le départ pourra vous rendre service par la suite. Nouveau choix de CMS, mise à jour du thème enfant, nettoyage de shortcodes et de la base de données… Nous avons dû nous atteler à tous ces chantiers avant de pouvoir parler thèmes WordPress et navigation. Pour ceci, entourez-vous de techniciens de confiance vous aidant à vous repérer parmi les centaines de possibilités.
Nous avons préféré, pour cette V2, une installation du multilingue à un multisite. Notre choix originel, le multisite, n’était pas idéal, notamment car il ne faisait pas le liens entre les traductions dans les balises. La mise en place d’un multilingue nous a permis de repartir sur de bonnes bases et de refaire les choses proprement. Un multisite vous sera plus utile si vous créez un site type wiki, par exemple !
Nota Bene : Attention extension toxique ! Nous avons fait la très mauvaise expérience d’installation d’une extension “Customs permalink” lors de notre V1 qui, lorsque désactivée, a fait sauter toutes nos URLs. Notre dette technique s’en est vue largement augmentée.
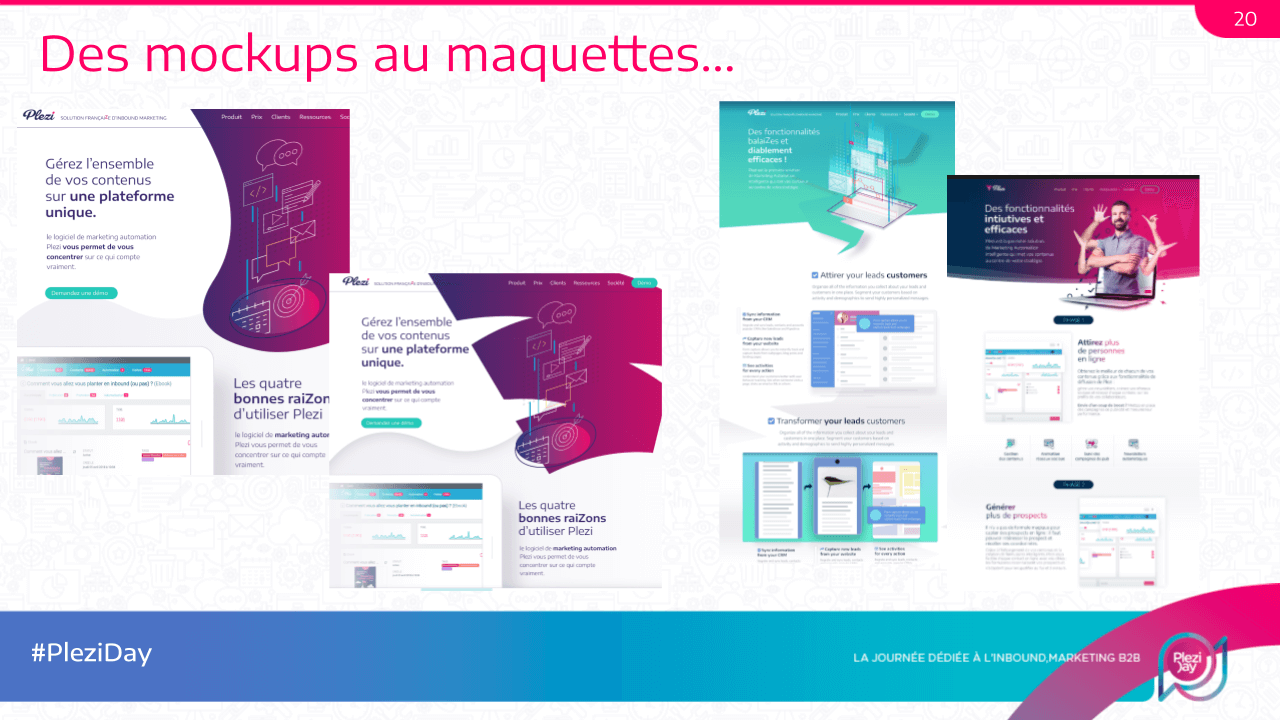
Mockups, maquettes et intégrations
Est arrivée la phase de conception des nouvelles pages de notre site. Pour ceci, nous avons fait travailler toute l’équipe : nous avons nommé des responsables par page en fonction de leurs usages et de la réalité du terrain et, après un benchmarking, chaque responsable s’est retrouvé en charge de réaliser les mockups de sa page avec Balsamiq.io et Google docs.
Le passage des mockups aux maquettes nous a réellement permis d’asseoir et de tester notre identité visuelle. C’est une partie délicate, mais satisfaisante : le site prend corps sous nos yeux et beaucoup de choix visuels sont à faire !
L’intégration au thème WordPress est un mélange de technique et de graphique. Chez Plezi, nous avions choisi notre thème WordPress avant l’intégration, ce qui n’est pas une très bonne pratique en général. Cependant, faire ce choix dès le départ nous a permis de travailler sur un thème que nous connaissions et avec lequel nous étions à l’aise. De cet inconvénient de forme nous avons fait un avantage de fond : n’importe qui peut prendre la main sur le thème pour publier ou modifier des choses sur le site.
Optimisation technique : extensions et redirections
À l’aide de SEOMix notamment, nous avons optimisé les performances de l’intégralité du nouveau site et réduit le temps de chargement par page, renforcé la sécurité, créé un bandeau cookie sur mesure et géré nos extensions. Pour alléger la navigation et booster vos performances, pensez à faire un grand ménage de vos extensions en les faisant se charger uniquement sur les pages dont vous avez besoin, via Google Time Manager par exemple ! Par exemple, notre outil de chat, Drift, était présent sur l’intégralité du site. Nous l’avons désormais activé uniquement sur les pages-clés : fonctionnalités, services… en accord avec les usages de nos visiteurs, pour de meilleures performances.
Nous avons également repensé nos redirections. Lors d’une refonte, c’est le type de choses pouvant vous faire perdre 70% de votre trafic. Pour ceci, utilisez des solutions comme Screaming Frog, Search Console, Seolyzer ou l’outil de “site audit” de Ahrefs, qui nous ont beaucoup aidés.
Faire le bilan : réussites, problèmes… et la suite !
Notre approche en mode MVP pour lancer le site et la nouvelle identité a eu quelques répercussions sur notre nombre de visites. Pas de panique, c’est normal, mais il faut le prévoir : nous sommes déjà en train de relancer petit à petit de nouvelles pages et de nouveaux contenus.
Une des difficultés que nous n’avions pas vues venir est l’impact sur notre équipe. Nous n’avions pas défini de répartition claire entre deux leads du projet et travaillons en doublon. Après une réorganisation, nous avons chacun pris en charge un aspect du site : technique et graphique, tout en coordonnant la montée en charge progressive de l’équipe jusqu’à presque 100% en fin de projet. Nous avons été sauvés par notre organisation via Asana et cette meilleure répartition des rôles à mi-parcours. Si le projet a aussi bien réussi, c’est bien grâce à l’équipe, mais cet enseignement ne sera pas perdu pour les prochaines fois !
Notre nouveau site lancé, alors quelles sont les suites ? Nous avons déjà mis en place en fin d’année pas mal d’actions, notamment liées au SEO :
- nettoyer les liens vers des 301 avec broken link checker ;
- remplir les balises alt de nos images ;
- optimiser l’on-page de cette V2,
- déployer au maximum les nouveaux headers, CTA etc.
Il nous reste aussi beaucoup à faire, comme :
- créer des groupes de pages,
- optimiser notre version anglaise ;
- recueillir, bien sûr, tous vos retours pour ajuster le site à vos usages !
Alors, en se retournant, faire la refonte de son site et de sa marque en trois mois, c’est totalement possible. Pour y arriver, cependant, il faut planifier chaque étape avec précision et savoir les revoir au contact avec le terrain, assurer la meilleure communication possible entre les participants et anticiper au maximum le gros point noir de toute refonte : la dette technique !
Pourquoi pas faire de la refonte de votre site une résolution de bonne année ? N’oubliez pas que l’expérience utilisateur peut être un allié précieux pour revoir votre architecture ou retravailler votre ergonomie web !









Merci pour cet article très pertinent qui nous apprend beaucoup de choses!