Le Growth Driven Design, ou conception par la croissance, vous en avez déjà peut-être entendu parler. Cette méthode de conception mêlant agile, design et données permettrait, en partant d’une version simplifiée de son site, de petit à petit refondre son site sans dépasser son budget et bloquer toute son équipe marketing. Nous l’avons testé chez Plezi pour notre refonte… et nous avons adoré ! Voici donc un zoom sur ce qu’est cette méthode et comment vous pouvez l’utiliser en interne.
1. Le growth driven design : définition et approche
Le growth driven design (ou design par la croissance) est une méthode de refonte de site web où la conception et le design d’un site sont liés aux actions et objectifs de l’équipe marketing.
Design et marketing travaillent donc ensemble tout au long de ce processus de façon itérative. Mais pourquoi privilégier cette méthode à une refonte classique ?
1.1 En BtoB, votre site web est votre colonne vertébrale
Votre site web, vous le savez (sans doute) déjà, est une des pièces maîtresses de votre stratégie d’entreprise. S’il y a quelques années on pouvait vous conseiller une simple présence internet, les comportements BtoB ont désormais changé et avec eux les habitudes de vos clients. Votre site web peut -et doit- devenir votre meilleur allié de diffusion de marque… et de conversion.
Votre site doit être une plate-forme entre les besoins de vos prospects et votre offre, mettant en valeur votre expertise. Il vous permet de capter vos clients en amont de leur parcours d’achat avant même qu’ils ne soient détectés par vos commerciaux.
Votre site est bien plus qu’une vitrine : il doit être un outil affûté vous permettant d’attirer un maximum de prospects en les engageant au fur et à mesure de leur parcours.
1.2 Pourquoi vos refontes classiques n’ont pas les résultats que vous attendez
Avant toute chose, il est important de se demander si on est pas en train de s’embarquer dans une refonte pour les mauvaises raisons. Graal du marketeur, la refonte ne doit cependant pas se faire pour “faire table rase” ou parce qu’on a envie de neuf.
On connaît tous cette situation : une refonte s’entame, prend de plus en plus d’espace dans les agendas de l’intégralité de l’équipe, les réunions s’enchaînent et des discussions sont lancées sur le moindre détail, pour aboutir, des mois (et des milliers d’euros) plus tard, sur un résultat qui ne convertit pas comme souhaité.
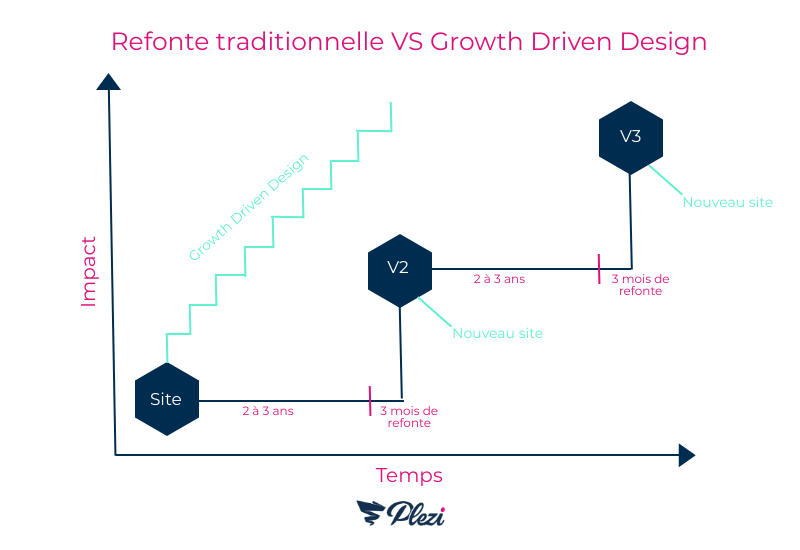
Une refonte classique, c’est au minimum 6 mois de travail et 10000 euros de budget (source : La Fabrique du Net), des équipes souvent sur-menées et des conversations menées par l’émotion où les données client sont oubliées. Et, au bout du chemin… personne n’est content du résultat final. Vos clients sont peut-être attirés par votre page d’accueil, mais le reste du site souffre souvent de ces conflits de conception et manque d’accompagner vos prospects de façon pertinente.
Dans un contexte où le site internet ne fait pas que refléter une vision de l’entreprise mais sert au coeur de l’ensemble du parcours de vente, n’est-il-pas encore aberrant de considérer la refonte de site comme quelque chose d’uniquement graphique… et de statique ?
Les comportements de vos clients, leurs besoins, le contexte de votre entreprise, les technologies mises à disposition… Tous ces éléments sont amenés à changer. Votre site doit refléter et accompagner ces changements, et ce sont des petites optimisations en continu qui auront sans doute le plus d’impact.
1.3 Le growth driven design, une méthode intégrant vos objectifs marketing à votre site sur le long-terme
La méthodologie “Growth Driven Design” (design par la croissance) mélange des approches tirées des méthodes suivantes :
- lean (développement des startups de l’idée au prototype),
- agile (développement et organisation des équipes techniques),
- UX (conception des produits par le prisme du besoin des utilisateurs),
- data-driven (centrées sur les données).
En puisant dans ces approches, elle permet d’aider les équipes dans la conception d’un site qui réponde aux besoins des prospects et des équipes internes, et qui, grâce à un suivi des données d’utilisation, encourage des modifications par petits paliers progressifs. Le temps de développement est alors réduit, les équipes engagées de façon plus pérenne (et tranquille !) sur le projet, et guidées par des données chiffrées.
L’approche Growth Driven Design est très ROI-ste : chaque nouvelle modification est testée en amont et aval de son intégration au site et changée si elle ne répond pas aux objectifs fixés par les équipes. Votre site internet devient alors progressivement plus performant et pertinent pour vos équipes et vos prospects.
Votre budget également s’étale sur le long terme en petits incréments contrôlables plus facilement en fonction de vos cycles de vente. Pensez à une voiture : l’entretenir régulièrement en faisant des petites modifications nécessaires vous coûtera moins cher qu’une grosse révision tous les deux ans où il faudra tout changer… C’est la même chose !
2. Comment faire fonctionner le Growth Driven Design pour vous et votre entreprise
La méthode Growth Driven Design se découpe en trois étapes successives (source : growthdrivendesign.com) : la stratégie et le lancement (qui durent respectivement entre un et trois mois), puis la phase d’optimisation itérative qui s’étend sur l’année qui suit.
Ces étapes peuvent être repensées chaque année pour s’assurer que la stratégie engagée soit toujours pertinente et alignée avec les équipes et prospects.
2.1 Stratégie
Cette phase vous permet de mettre au clair :
- les performances du site précédent ;
- votre stratégie globale et votre stratégie par page ;
- les persona de vos clients et leur parcours d’achat ;
- l’ensemble des besoins détectés de changement du site.
Lors de cette phase, il est important d’aligner votre équipe dirigeante avec l’équipe en charge de la refonte de votre site. En incluant vos dirigeants dans cette première étape, ils auront la possibilité de valider l’ensemble des stratégies qui seront appliquées par la suite.
Recueillez également d’eux (et de vos commerciaux) l’ensemble des retours terrain que vous pouvez trouver : que disent vos clients de vous ? Les prospects ?
Au moyen d’un audit ou de tests utilisateurs, synthétisez également l’ensemble des performances (et besoins de changement) de votre site. Si vous avez le temps, essayez de rattacher cette analyse à vos persona marketing et à leur parcours d’achat. A quel endroit auraient-ils besoin de plus d’informations pour avancer ?
Faites une liste la plus exhaustive possible de tous ces besoins de changement, à tous les niveaux de conception. Il est temps de se mettre au travail !
2.2 Lancement
Cette étape va vous permettre de lancer votre “MVP” (produit minimum viable) de site internet, ou sa version la plus simple et fonctionnelle possible. A partir de ce MVP, vous pourrez petit à petit, dans les phases suivantes, ajuster et ajouter du contenu.
Vous avez face à vous une liste de besoins sans doute longue comme le bras. Pour la trier au mieux, rattachez-les à vos persona marketing. Quels sont les besoins qui sont vraiment prioritaires pour vos utilisateurs ? Gardez à l’esprit que vos prospects et leur expérience doivent rester au coeur de vos préoccupations.
A ce stade, vous avez besoin d’être très stricts. Si les besoins formulés :
- comprennent un élément de solution sans justification ;
- sont d’ordre purement personnel ou émotionnel ;
- ne participent pas au parcours d’achat ou à la conversion de vos prospects ;
… mettez-les de côté. Vous pourrez y revenir dans un second temps, mais pour le moment, pensez simple, fonctionnel et centré utilisateur. C’est le moment d’engager un processus de refonte de site web.
Pensez, dans cet ordre, à :
- formaliser un parcours utilisateur détaillé pour vos prospects (et les pages qui sont nécessaires à ce parcours) ;
- formuler des hypothèses de comportement de vos personas avec des indicateurs de performance ;
- re-travailler votre arborescence et la navigation;
- penser vos contenus ;
- revoir votre ergonomie;
- élaborer vos zonings et wireframes;
- préparer les intégrations et développements ;
- faire des tests avant le lancement public.
2.3 Optimisation
Lors de chaque lancement, rebattez vos cartes. Vous avez sous les yeux votre liste de besoins, votre stratégie marketing et les premiers résultats du lancement de votre MVP. En analysant de nouveau les comportements de vos prospects, vous pouvez alors de nouveau planifier le prochain lancement.
C’est un modèle cyclique : analyse > revue des besoins > optimisation > lancement > analyse, etc.
La phase d’Analyse vous permet de recueillir les retours de vos prospects et de surveiller si les indicateurs de performance que vous avez mis en place confirment ou infirment vos hypothèses.
La beauté de ce modèle ? Sa flexibilité ! Si vous vous rendez compte que vous faites fausse route, corrigez votre hypothèse, testez quelque chose de nouveau. Petit à petit, vous vous retrouverez alignés avec vos équipes et prospects.
Ce processus d’amélioration continue n’est pas nouveau, et, au final, derrière ce terme anglais se cache beaucoup de bon sens et une méthode que certains d’entre vous connaissent déjà, la roue de Deming “Prévoir, Faire, Vérifier, Réagir”. Comme quoi, pas de panique ! Vous en faites sans doute déjà beaucoup.
Mettre en place une démarche Growth Driven Design : nos conseils
Maintenant que nous avons fait un tour de la théorie, voici nos quelques conseils pratiques pour vous aussi, mettre en place cette méthodologie en interne :
- Découpez votre projet au maximum
Nous avions beaucoup de mal à savoir comment organiser nos pages “ressources” : Notre secret ? Chaque page est devenue un mini-projet avec ses responsables, ses exécutants, ses conseillers, et sa validation, tout en souplesse. En s’organisant avec Asana et en suivant de près notre temps passé, nous avons réussi à lancer une page par semaine sans douleur. - Ne mettez pas votre équipe marketing en pause
Ne sacrifiez pas vos tâches du quotidien pour une refonte ! Cela serait vous tirer une balle dans le pied pour plus tard. Gardez à l’esprit que vous ne pouvez pas tout optimiser d’un coup ! Découpez au maximum pour aussi faciliter la vie à vos équipes. - Capitalisez sur les forces de chacun
Même dans une entreprise avec des ressources modestes, vous pouvez mettre en place une méthode Growth Driven Design. Prônez l’amélioration continue, et dites-vous qu’un site modeste est un parfait terrain de jeu pour mettre en place des nouvelles méthodologies comme le Growth Driven Design. - Ne voyez pas votre site que comme un ensemble
En appréhendant chaque page comme un mini-site, vous pourrez optimiser son parcours. Demandez vous : où va-t-il ? Vers où peut-il se rendre ensuite ? Que veut-on qu’il fasse ? En attachant des propositions de valeur à chacune de ces pages, vous en renforcerez le message.
Vous avez envie de replacer les données et les besoins de vos utilisateurs au coeur de votre site internet ? Le Growth Driven Design est peut être fait pour vous ! Cette méthode vous permet de réduire les coûts et d’appuyer l’ensemble de vos décisions sur des chiffres et des retours analytiques. Retrouvez plus en détail comment nous avons pu lancer les deux premières étapes de ce processus dans notre webinaire pour en faire notre meilleur outil d’inbound marketing. Tentés vous aussi ? Venez nous en parler !